Rgb 236,94,111 to Css #EC5E6F Color code html values
Css EC5E6F Hex Color Code for rgb 236,94,111
Css Html color #EC5E6F Hex color conversions, schemes, palette, combination, mixer, to rgb 236,94,111 colour codes.
Div Background-color : #EC5E6F
.div{ background-color : #EC5E6F; }
html #EC5E6F color code
Text/Font color #EC5E6F
.text{ color : #EC5E6F; }
My text html color #EC5E6F hex color code
Border html color #EC5E6F hex color code
.border{ border:3px solid : #EC5E6F; }
My div border color
Outline hex color #EC5E6F
.outline{ outline:2px solid #EC5E6F; }
My text outline color #EC5E6F
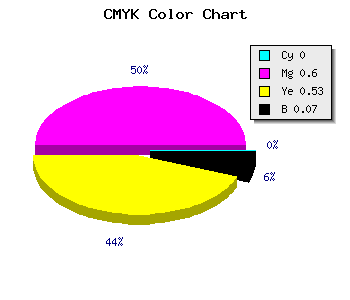
css #EC5E6F Color code html chart

|

|
css Text shadow : #EC5E6F color
.shadow{ text-shadow: 10px 10px 10px #EC5E6F; }
My text shadow
Css box shadow : #EC5E6F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC5E6F; }
My box shadow
Css Gradient html color #EC5E6F code
.gradient{ background-color:#EC5E6F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC5E6F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC5E6F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC5E6F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC5E6F 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC5E6F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC5E6F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC5E6F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC5E6F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC5E6F Color code html values
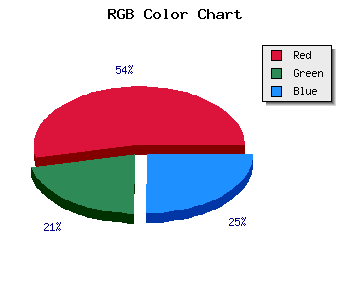
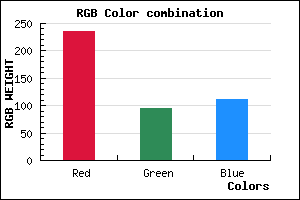
#EC5E6F hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 36.86% green and 43.53% blue.
RGB percentage values corresponding to this are 236, 94, 111.
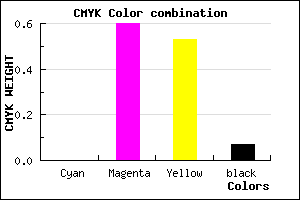
Html color #EC5E6F has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC5E6F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC5E6F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC5E6F Hex Color Conversion

|

|
CMYK Css #EC5E6F Color code combination mixer
RGB Css #EC5E6F Color Code Combination Mixer
Css #EC5E6F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC5E6F hex color
a{ color: #EC5E6F; }
css h1,h2,h3,h4,h5,h6 : #EC5E6F
h1,h2,h3,h4,h5,h6{ color: #EC5E6F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,94,111 Text color with hexadecimal code
Text font color is Rgb (236,94,111)
color css codes
Luminosity of css #EC5E6F hex color
- #150304 (1377028) #150304
- #44080e (4458510) #44080e
- #710d17 (7408919) #710d17
- #9f1320 (10425120) #9f1320
- #cc1829 (13375529) #cc1829
- #e73142 (15151426) #e73142
- #ec5e6b (15490667) #ec5e6b
- #f18d96 (15830422) #f18d96
- #f7b9bf (16234943) #f7b9bf
- #fce8ea (16574698) #fce8ea
- lighter/Darker shades: Hex values:
- #EC5E6F (236,94,111) #EC5E6F
- #DA456A (218,69,106) #DA456A
- #C82C65 (200,44,101) #C82C65
- #B61360 (182,19,96) #B61360
- #A4005B (164,0,91) #A4005B
- #920056 (146,0,86) #920056
- #800051 (128,0,81) #800051
- #6E004C (110,0,76) #6E004C
- #5C0047 (92,0,71) #5C0047
- #4A0042 (74,0,66) #4A0042
- #38003D (56,0,61) #38003D
- #260038 (38,0,56) #260038
Color Shades of css #EC5E6F hex color
Tints of css #EC5E6F hex color
- Darker/lighter shades: Hex color values:
- #260038 (236,94,111) #260038
- #FE7081 (254,112,129) #FE7081
- #FF8293 (255,130,147) #FF8293
- #FF94A5 (255,148,165) #FF94A5
- #FFA6B7 (255,166,183) #FFA6B7
- #FFB8C9 (255,184,201) #FFB8C9
- #FFCADB (255,202,219) #FFCADB
- #FFDCED (255,220,237) #FFDCED
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF