Rgb 236,219,255 to Css #ECDBFF Color code html values
Css ECDBFF Hex Color Code for rgb 236,219,255
Css Html color #ECDBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,219,255 colour codes.
Div Background-color : #ECDBFF
.div{ background-color : #ECDBFF; }
html #ECDBFF color code
Text/Font color #ECDBFF
.text{ color : #ECDBFF; }
My text html color #ECDBFF hex color code
Border html color #ECDBFF hex color code
.border{ border:3px solid : #ECDBFF; }
My div border color
Outline hex color #ECDBFF
.outline{ outline:2px solid #ECDBFF; }
My text outline color #ECDBFF
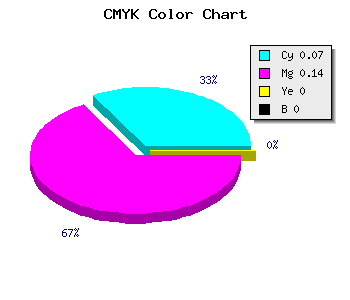
css #ECDBFF Color code html chart

|

|
css Text shadow : #ECDBFF color
.shadow{ text-shadow: 10px 10px 10px #ECDBFF; }
My text shadow
Css box shadow : #ECDBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECDBFF; }
My box shadow
Css Gradient html color #ECDBFF code
.gradient{ background-color:#ECDBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECDBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECDBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECDBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECDBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECDBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECDBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECDBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECDBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECDBFF Color code html values
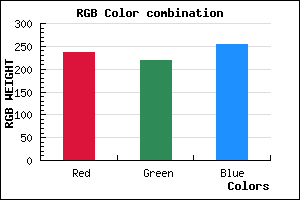
#ECDBFF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 85.88% green and 100% blue.
RGB percentage values corresponding to this are 236, 219, 255.
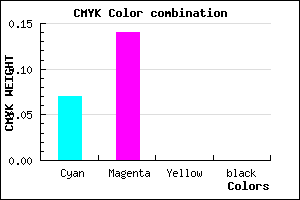
Html color #ECDBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECDBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECDBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECDBFF Hex Color Conversion

|

|
CMYK Css #ECDBFF Color code combination mixer
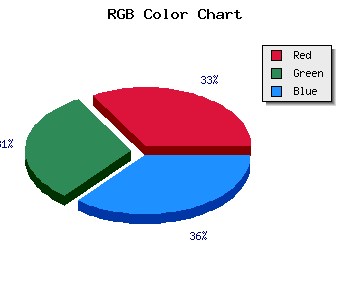
RGB Css #ECDBFF Color Code Combination Mixer
Css #ECDBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECDBFF hex color
a{ color: #ECDBFF; }
css h1,h2,h3,h4,h5,h6 : #ECDBFF
h1,h2,h3,h4,h5,h6{ color: #ECDBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,219,255 Text color with hexadecimal code
Text font color is Rgb (236,219,255)
color css codes
Luminosity of css #ECDBFF hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #ECDBFF (236,219,255) #ECDBFF
- #DAC2FA (218,194,250) #DAC2FA
- #C8A9F5 (200,169,245) #C8A9F5
- #B690F0 (182,144,240) #B690F0
- #A477EB (164,119,235) #A477EB
- #925EE6 (146,94,230) #925EE6
- #8045E1 (128,69,225) #8045E1
- #6E2CDC (110,44,220) #6E2CDC
- #5C13D7 (92,19,215) #5C13D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #ECDBFF hex color
Tints of css #ECDBFF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,219,255) #2600C8
- #FEEDFF (254,237,255) #FEEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF