Rgb 236,217,250 to Css #ECD9FA Color code html values
Css ECD9FA Hex Color Code for rgb 236,217,250
Css Html color #ECD9FA Hex color conversions, schemes, palette, combination, mixer, to rgb 236,217,250 colour codes.
Div Background-color : #ECD9FA
.div{ background-color : #ECD9FA; }
html #ECD9FA color code
Text/Font color #ECD9FA
.text{ color : #ECD9FA; }
My text html color #ECD9FA hex color code
Border html color #ECD9FA hex color code
.border{ border:3px solid : #ECD9FA; }
My div border color
Outline hex color #ECD9FA
.outline{ outline:2px solid #ECD9FA; }
My text outline color #ECD9FA
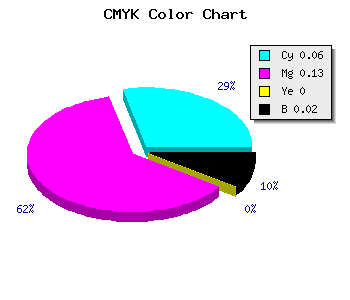
css #ECD9FA Color code html chart

|

|
css Text shadow : #ECD9FA color
.shadow{ text-shadow: 10px 10px 10px #ECD9FA; }
My text shadow
Css box shadow : #ECD9FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECD9FA; }
My box shadow
Css Gradient html color #ECD9FA code
.gradient{ background-color:#ECD9FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECD9FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECD9FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECD9FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECD9FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECD9FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECD9FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECD9FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECD9FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECD9FA Color code html values
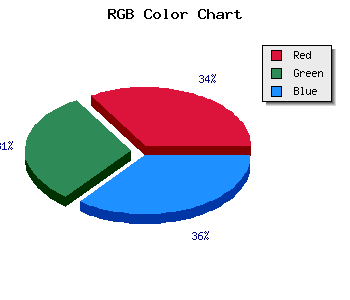
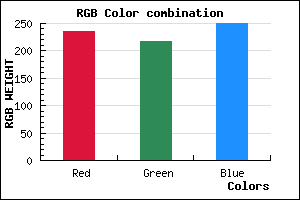
#ECD9FA hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 85.1% green and 98.04% blue.
RGB percentage values corresponding to this are 236, 217, 250.
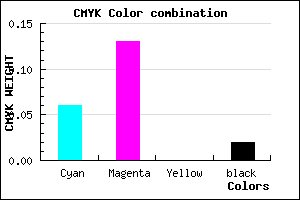
Html color #ECD9FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECD9FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECD9FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECD9FA Hex Color Conversion

|

|
CMYK Css #ECD9FA Color code combination mixer
RGB Css #ECD9FA Color Code Combination Mixer
Css #ECD9FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECD9FA hex color
a{ color: #ECD9FA; }
css h1,h2,h3,h4,h5,h6 : #ECD9FA
h1,h2,h3,h4,h5,h6{ color: #ECD9FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,217,250 Text color with hexadecimal code
Text font color is Rgb (236,217,250)
color css codes
Luminosity of css #ECD9FA hex color
- #0d0315 (852757) #0d0315
- #2a0943 (2754883) #2a0943
- #450f6f (4525935) #450f6f
- #62159d (6428061) #62159d
- #7d1aca (8198858) #7d1aca
- #9734e4 (9909476) #9734e4
- #ae60ea (11428074) #ae60ea
- #c58ef0 (12947184) #c58ef0
- #dcbaf6 (14465782) #dcbaf6
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #ECD9FA (236,217,250) #ECD9FA
- #DAC0F5 (218,192,245) #DAC0F5
- #C8A7F0 (200,167,240) #C8A7F0
- #B68EEB (182,142,235) #B68EEB
- #A475E6 (164,117,230) #A475E6
- #925CE1 (146,92,225) #925CE1
- #8043DC (128,67,220) #8043DC
- #6E2AD7 (110,42,215) #6E2AD7
- #5C11D2 (92,17,210) #5C11D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
Color Shades of css #ECD9FA hex color
Tints of css #ECD9FA hex color
- Darker/lighter shades: Hex color values:
- #2600C3 (236,217,250) #2600C3
- #FEEBFF (254,235,255) #FEEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF