Rgb 236,212,255 to Css #ECD4FF Color code html values
Css ECD4FF Hex Color Code for rgb 236,212,255
Css Html color #ECD4FF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,212,255 colour codes.
Div Background-color : #ECD4FF
.div{ background-color : #ECD4FF; }
html #ECD4FF color code
Text/Font color #ECD4FF
.text{ color : #ECD4FF; }
My text html color #ECD4FF hex color code
Border html color #ECD4FF hex color code
.border{ border:3px solid : #ECD4FF; }
My div border color
Outline hex color #ECD4FF
.outline{ outline:2px solid #ECD4FF; }
My text outline color #ECD4FF
css #ECD4FF Color code html chart

|

|
css Text shadow : #ECD4FF color
.shadow{ text-shadow: 10px 10px 10px #ECD4FF; }
My text shadow
Css box shadow : #ECD4FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECD4FF; }
My box shadow
Css Gradient html color #ECD4FF code
.gradient{ background-color:#ECD4FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECD4FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECD4FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECD4FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECD4FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECD4FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECD4FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECD4FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECD4FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECD4FF Color code html values
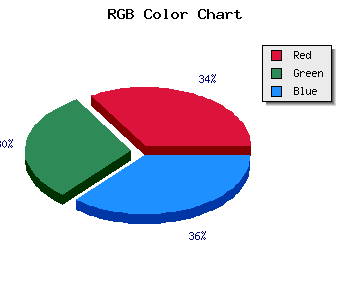
#ECD4FF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 83.14% green and 100% blue.
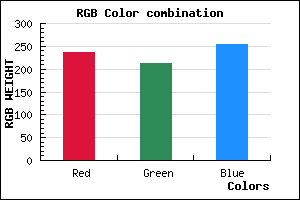
RGB percentage values corresponding to this are 236, 212, 255.
Html color #ECD4FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECD4FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECD4FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECD4FF Hex Color Conversion

|

|
CMYK Css #ECD4FF Color code combination mixer
RGB Css #ECD4FF Color Code Combination Mixer
Css #ECD4FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECD4FF hex color
a{ color: #ECD4FF; }
css h1,h2,h3,h4,h5,h6 : #ECD4FF
h1,h2,h3,h4,h5,h6{ color: #ECD4FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,212,255 Text color with hexadecimal code
Text font color is Rgb (236,212,255)
color css codes
Luminosity of css #ECD4FF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #ECD4FF (236,212,255) #ECD4FF
- #DABBFA (218,187,250) #DABBFA
- #C8A2F5 (200,162,245) #C8A2F5
- #B689F0 (182,137,240) #B689F0
- #A470EB (164,112,235) #A470EB
- #9257E6 (146,87,230) #9257E6
- #803EE1 (128,62,225) #803EE1
- #6E25DC (110,37,220) #6E25DC
- #5C0CD7 (92,12,215) #5C0CD7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #ECD4FF hex color
Tints of css #ECD4FF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,212,255) #2600C8
- #FEE6FF (254,230,255) #FEE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF