Rgb 236,196,235 to Css #ECC4EB Color code html values
Css ECC4EB Hex Color Code for rgb 236,196,235
Css Html color #ECC4EB Hex color conversions, schemes, palette, combination, mixer, to rgb 236,196,235 colour codes.
Div Background-color : #ECC4EB
.div{ background-color : #ECC4EB; }
html #ECC4EB color code
Text/Font color #ECC4EB
.text{ color : #ECC4EB; }
My text html color #ECC4EB hex color code
Border html color #ECC4EB hex color code
.border{ border:3px solid : #ECC4EB; }
My div border color
Outline hex color #ECC4EB
.outline{ outline:2px solid #ECC4EB; }
My text outline color #ECC4EB
css #ECC4EB Color code html chart

|

|
css Text shadow : #ECC4EB color
.shadow{ text-shadow: 10px 10px 10px #ECC4EB; }
My text shadow
Css box shadow : #ECC4EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECC4EB; }
My box shadow
Css Gradient html color #ECC4EB code
.gradient{ background-color:#ECC4EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECC4EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECC4EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECC4EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECC4EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECC4EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECC4EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECC4EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECC4EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECC4EB Color code html values
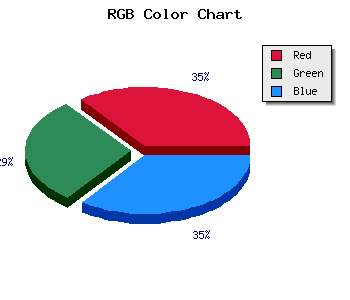
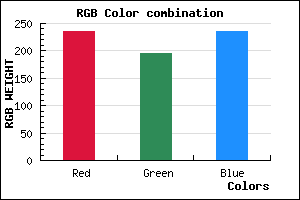
#ECC4EB hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 76.86% green and 92.16% blue.
RGB percentage values corresponding to this are 236, 196, 235.
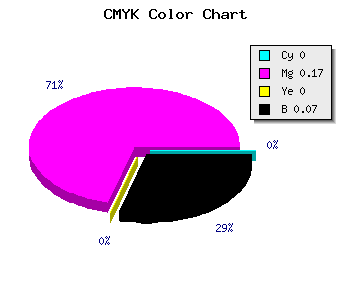
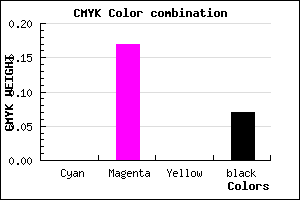
Html color #ECC4EB has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECC4EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECC4EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECC4EB Hex Color Conversion

|

|
CMYK Css #ECC4EB Color code combination mixer
RGB Css #ECC4EB Color Code Combination Mixer
Css #ECC4EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECC4EB hex color
a{ color: #ECC4EB; }
css h1,h2,h3,h4,h5,h6 : #ECC4EB
h1,h2,h3,h4,h5,h6{ color: #ECC4EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,196,235 Text color with hexadecimal code
Text font color is Rgb (236,196,235)
color css codes
Luminosity of css #ECC4EB hex color
- #120611 (1181201) #120611
- #3a1237 (3805751) #3a1237
- #5f1f5c (6233948) #5f1f5c
- #872b81 (8858497) #872b81
- #ad37a6 (11351974) #ad37a6
- #c751c0 (13062592) #c751c0
- #d377ce (13858766) #d377ce
- #e09edc (14720732) #e09edc
- #ecc4ea (15516906) #ecc4ea
- #f9ebf8 (16378872) #f9ebf8
- lighter/Darker shades: Hex values:
- #ECC4EB (236,196,235) #ECC4EB
- #DAABE6 (218,171,230) #DAABE6
- #C892E1 (200,146,225) #C892E1
- #B679DC (182,121,220) #B679DC
- #A460D7 (164,96,215) #A460D7
- #9247D2 (146,71,210) #9247D2
- #802ECD (128,46,205) #802ECD
- #6E15C8 (110,21,200) #6E15C8
- #5C00C3 (92,0,195) #5C00C3
- #4A00BE (74,0,190) #4A00BE
- #3800B9 (56,0,185) #3800B9
- #2600B4 (38,0,180) #2600B4
Color Shades of css #ECC4EB hex color
Tints of css #ECC4EB hex color
- Darker/lighter shades: Hex color values:
- #2600B4 (236,196,235) #2600B4
- #FED6FD (254,214,253) #FED6FD
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF