Rgb 236,196,222 to Css #ECC4DE Color code html values
Css ECC4DE Hex Color Code for rgb 236,196,222
Css Html color #ECC4DE Hex color conversions, schemes, palette, combination, mixer, to rgb 236,196,222 colour codes.
Div Background-color : #ECC4DE
.div{ background-color : #ECC4DE; }
html #ECC4DE color code
Text/Font color #ECC4DE
.text{ color : #ECC4DE; }
My text html color #ECC4DE hex color code
Border html color #ECC4DE hex color code
.border{ border:3px solid : #ECC4DE; }
My div border color
Outline hex color #ECC4DE
.outline{ outline:2px solid #ECC4DE; }
My text outline color #ECC4DE
css #ECC4DE Color code html chart

|

|
css Text shadow : #ECC4DE color
.shadow{ text-shadow: 10px 10px 10px #ECC4DE; }
My text shadow
Css box shadow : #ECC4DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECC4DE; }
My box shadow
Css Gradient html color #ECC4DE code
.gradient{ background-color:#ECC4DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECC4DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECC4DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECC4DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECC4DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECC4DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECC4DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECC4DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECC4DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECC4DE Color code html values
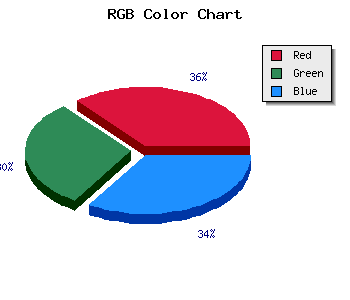
#ECC4DE hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 76.86% green and 87.06% blue.
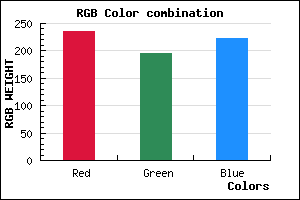
RGB percentage values corresponding to this are 236, 196, 222.
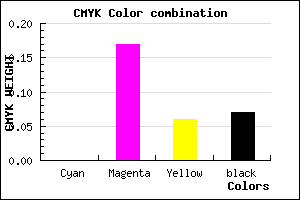
Html color #ECC4DE has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECC4DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECC4DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECC4DE Hex Color Conversion

|

|
CMYK Css #ECC4DE Color code combination mixer
RGB Css #ECC4DE Color Code Combination Mixer
Css #ECC4DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECC4DE hex color
a{ color: #ECC4DE; }
css h1,h2,h3,h4,h5,h6 : #ECC4DE
h1,h2,h3,h4,h5,h6{ color: #ECC4DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,196,222 Text color with hexadecimal code
Text font color is Rgb (236,196,222)
color css codes
Luminosity of css #ECC4DE hex color
- #12060e (1181198) #12060e
- #3a122b (3805739) #3a122b
- #5f1f48 (6233928) #5f1f48
- #872b65 (8858469) #872b65
- #ad3782 (11351938) #ad3782
- #c7519c (13062556) #c7519c
- #d377b2 (13858738) #d377b2
- #e09ec8 (14720712) #e09ec8
- #ecc4dd (15516893) #ecc4dd
- #f9ebf4 (16378868) #f9ebf4
- lighter/Darker shades: Hex values:
- #ECC4DE (236,196,222) #ECC4DE
- #DAABD9 (218,171,217) #DAABD9
- #C892D4 (200,146,212) #C892D4
- #B679CF (182,121,207) #B679CF
- #A460CA (164,96,202) #A460CA
- #9247C5 (146,71,197) #9247C5
- #802EC0 (128,46,192) #802EC0
- #6E15BB (110,21,187) #6E15BB
- #5C00B6 (92,0,182) #5C00B6
- #4A00B1 (74,0,177) #4A00B1
- #3800AC (56,0,172) #3800AC
- #2600A7 (38,0,167) #2600A7
Color Shades of css #ECC4DE hex color
Tints of css #ECC4DE hex color
- Darker/lighter shades: Hex color values:
- #2600A7 (236,196,222) #2600A7
- #FED6F0 (254,214,240) #FED6F0
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF