Rgb 236,185,245 to Css #ECB9F5 Color code html values
Css ECB9F5 Hex Color Code for rgb 236,185,245
Css Html color #ECB9F5 Hex color conversions, schemes, palette, combination, mixer, to rgb 236,185,245 colour codes.
Div Background-color : #ECB9F5
.div{ background-color : #ECB9F5; }
html #ECB9F5 color code
Text/Font color #ECB9F5
.text{ color : #ECB9F5; }
My text html color #ECB9F5 hex color code
Border html color #ECB9F5 hex color code
.border{ border:3px solid : #ECB9F5; }
My div border color
Outline hex color #ECB9F5
.outline{ outline:2px solid #ECB9F5; }
My text outline color #ECB9F5
css #ECB9F5 Color code html chart

|

|
css Text shadow : #ECB9F5 color
.shadow{ text-shadow: 10px 10px 10px #ECB9F5; }
My text shadow
Css box shadow : #ECB9F5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECB9F5; }
My box shadow
Css Gradient html color #ECB9F5 code
.gradient{ background-color:#ECB9F5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECB9F5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECB9F5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECB9F5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECB9F5 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECB9F5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECB9F5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECB9F5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECB9F5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECB9F5 Color code html values
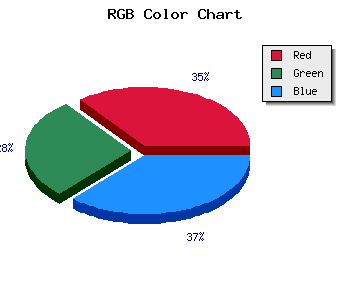
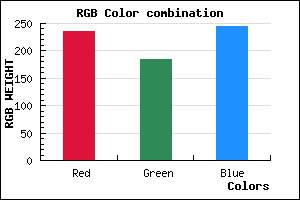
#ECB9F5 hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 72.55% green and 96.08% blue.
RGB percentage values corresponding to this are 236, 185, 245.
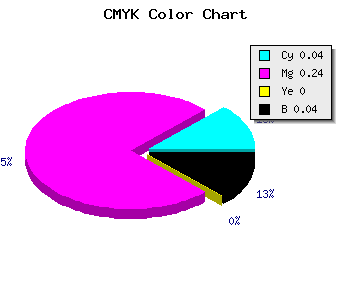
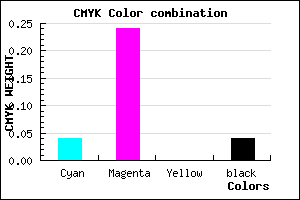
Html color #ECB9F5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECB9F5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECB9F5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECB9F5 Hex Color Conversion

|

|
CMYK Css #ECB9F5 Color code combination mixer
RGB Css #ECB9F5 Color Code Combination Mixer
Css #ECB9F5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECB9F5 hex color
a{ color: #ECB9F5; }
css h1,h2,h3,h4,h5,h6 : #ECB9F5
h1,h2,h3,h4,h5,h6{ color: #ECB9F5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,185,245 Text color with hexadecimal code
Text font color is Rgb (236,185,245)
color css codes
Luminosity of css #ECB9F5 hex color
- #120315 (1180437) #120315
- #3a0a42 (3803714) #3a0a42
- #60106e (6295662) #60106e
- #87169c (8853148) #87169c
- #ad1dc7 (11345351) #ad1dc7
- #c836e2 (13121250) #c836e2
- #d462e8 (13918952) #d462e8
- #e08fef (14716911) #e08fef
- #ecbbf5 (15514613) #ecbbf5
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #ECB9F5 (236,185,245) #ECB9F5
- #DAA0F0 (218,160,240) #DAA0F0
- #C887EB (200,135,235) #C887EB
- #B66EE6 (182,110,230) #B66EE6
- #A455E1 (164,85,225) #A455E1
- #923CDC (146,60,220) #923CDC
- #8023D7 (128,35,215) #8023D7
- #6E0AD2 (110,10,210) #6E0AD2
- #5C00CD (92,0,205) #5C00CD
- #4A00C8 (74,0,200) #4A00C8
- #3800C3 (56,0,195) #3800C3
- #2600BE (38,0,190) #2600BE
Color Shades of css #ECB9F5 hex color
Tints of css #ECB9F5 hex color
- Darker/lighter shades: Hex color values:
- #2600BE (236,185,245) #2600BE
- #FECBFF (254,203,255) #FECBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF