Rgb 236,181,241 to Css #ECB5F1 Color code html values
Css ECB5F1 Hex Color Code for rgb 236,181,241
Css Html color #ECB5F1 Hex color conversions, schemes, palette, combination, mixer, to rgb 236,181,241 colour codes.
Div Background-color : #ECB5F1
.div{ background-color : #ECB5F1; }
html #ECB5F1 color code
Text/Font color #ECB5F1
.text{ color : #ECB5F1; }
My text html color #ECB5F1 hex color code
Border html color #ECB5F1 hex color code
.border{ border:3px solid : #ECB5F1; }
My div border color
Outline hex color #ECB5F1
.outline{ outline:2px solid #ECB5F1; }
My text outline color #ECB5F1
css #ECB5F1 Color code html chart

|

|
css Text shadow : #ECB5F1 color
.shadow{ text-shadow: 10px 10px 10px #ECB5F1; }
My text shadow
Css box shadow : #ECB5F1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECB5F1; }
My box shadow
Css Gradient html color #ECB5F1 code
.gradient{ background-color:#ECB5F1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECB5F1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECB5F1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECB5F1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECB5F1 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECB5F1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECB5F1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECB5F1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECB5F1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECB5F1 Color code html values
#ECB5F1 hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 70.98% green and 94.51% blue.
RGB percentage values corresponding to this are 236, 181, 241.
Html color #ECB5F1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECB5F1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECB5F1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECB5F1 Hex Color Conversion

|

|
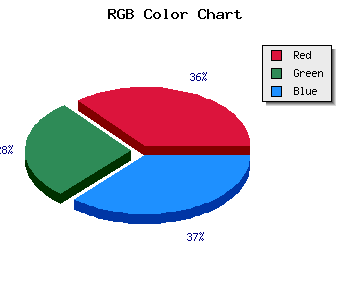
CMYK Css #ECB5F1 Color code combination mixer
RGB Css #ECB5F1 Color Code Combination Mixer
Css #ECB5F1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECB5F1 hex color
a{ color: #ECB5F1; }
css h1,h2,h3,h4,h5,h6 : #ECB5F1
h1,h2,h3,h4,h5,h6{ color: #ECB5F1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,181,241 Text color with hexadecimal code
Text font color is Rgb (236,181,241)
color css codes
Luminosity of css #ECB5F1 hex color
- #130414 (1246228) #130414
- #3c0c40 (3935296) #3c0c40
- #63146a (6493290) #63146a
- #8c1c96 (9182358) #8c1c96
- #b324c0 (11740352) #b324c0
- #ce3eda (13516506) #ce3eda
- #d868e2 (14182626) #d868e2
- #e393eb (14914539) #e393eb
- #eebdf3 (15646195) #eebdf3
- #f9e9fb (16378363) #f9e9fb
- lighter/Darker shades: Hex values:
- #ECB5F1 (236,181,241) #ECB5F1
- #DA9CEC (218,156,236) #DA9CEC
- #C883E7 (200,131,231) #C883E7
- #B66AE2 (182,106,226) #B66AE2
- #A451DD (164,81,221) #A451DD
- #9238D8 (146,56,216) #9238D8
- #801FD3 (128,31,211) #801FD3
- #6E06CE (110,6,206) #6E06CE
- #5C00C9 (92,0,201) #5C00C9
- #4A00C4 (74,0,196) #4A00C4
- #3800BF (56,0,191) #3800BF
- #2600BA (38,0,186) #2600BA
Color Shades of css #ECB5F1 hex color
Tints of css #ECB5F1 hex color
- Darker/lighter shades: Hex color values:
- #2600BA (236,181,241) #2600BA
- #FEC7FF (254,199,255) #FEC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF