Rgb 236,174,255 to Css #ECAEFF Color code html values
Css ECAEFF Hex Color Code for rgb 236,174,255
Css Html color #ECAEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,174,255 colour codes.
Div Background-color : #ECAEFF
.div{ background-color : #ECAEFF; }
html #ECAEFF color code
Text/Font color #ECAEFF
.text{ color : #ECAEFF; }
My text html color #ECAEFF hex color code
Border html color #ECAEFF hex color code
.border{ border:3px solid : #ECAEFF; }
My div border color
Outline hex color #ECAEFF
.outline{ outline:2px solid #ECAEFF; }
My text outline color #ECAEFF
css #ECAEFF Color code html chart

|

|
css Text shadow : #ECAEFF color
.shadow{ text-shadow: 10px 10px 10px #ECAEFF; }
My text shadow
Css box shadow : #ECAEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECAEFF; }
My box shadow
Css Gradient html color #ECAEFF code
.gradient{ background-color:#ECAEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECAEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECAEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECAEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECAEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECAEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECAEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECAEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECAEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECAEFF Color code html values
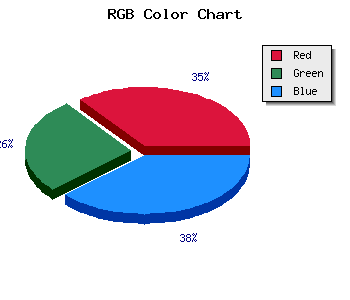
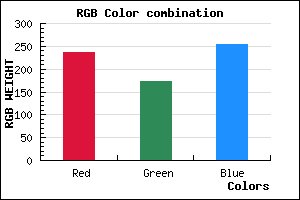
#ECAEFF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 68.24% green and 100% blue.
RGB percentage values corresponding to this are 236, 174, 255.
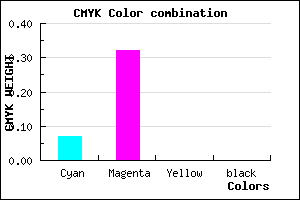
Html color #ECAEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECAEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECAEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECAEFF Hex Color Conversion

|

|
CMYK Css #ECAEFF Color code combination mixer
RGB Css #ECAEFF Color Code Combination Mixer
Css #ECAEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECAEFF hex color
a{ color: #ECAEFF; }
css h1,h2,h3,h4,h5,h6 : #ECAEFF
h1,h2,h3,h4,h5,h6{ color: #ECAEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,174,255 Text color with hexadecimal code
Text font color is Rgb (236,174,255)
color css codes
Luminosity of css #ECAEFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #ECAEFF (236,174,255) #ECAEFF
- #DA95FA (218,149,250) #DA95FA
- #C87CF5 (200,124,245) #C87CF5
- #B663F0 (182,99,240) #B663F0
- #A44AEB (164,74,235) #A44AEB
- #9231E6 (146,49,230) #9231E6
- #8018E1 (128,24,225) #8018E1
- #6E00DC (110,0,220) #6E00DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #ECAEFF hex color
Tints of css #ECAEFF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,174,255) #2600C8
- #FEC0FF (254,192,255) #FEC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF