Rgb 236,160,250 to Css #ECA0FA Color code html values
Css ECA0FA Hex Color Code for rgb 236,160,250
Css Html color #ECA0FA Hex color conversions, schemes, palette, combination, mixer, to rgb 236,160,250 colour codes.
Div Background-color : #ECA0FA
.div{ background-color : #ECA0FA; }
html #ECA0FA color code
Text/Font color #ECA0FA
.text{ color : #ECA0FA; }
My text html color #ECA0FA hex color code
Border html color #ECA0FA hex color code
.border{ border:3px solid : #ECA0FA; }
My div border color
Outline hex color #ECA0FA
.outline{ outline:2px solid #ECA0FA; }
My text outline color #ECA0FA
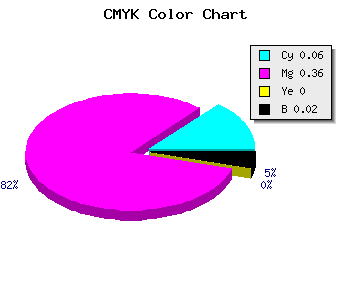
css #ECA0FA Color code html chart

|

|
css Text shadow : #ECA0FA color
.shadow{ text-shadow: 10px 10px 10px #ECA0FA; }
My text shadow
Css box shadow : #ECA0FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECA0FA; }
My box shadow
Css Gradient html color #ECA0FA code
.gradient{ background-color:#ECA0FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECA0FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECA0FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECA0FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECA0FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECA0FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECA0FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECA0FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECA0FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECA0FA Color code html values
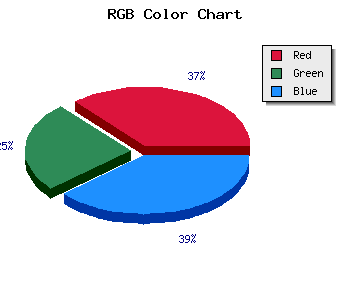
#ECA0FA hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 62.75% green and 98.04% blue.
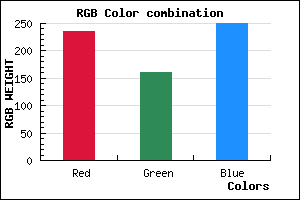
RGB percentage values corresponding to this are 236, 160, 250.
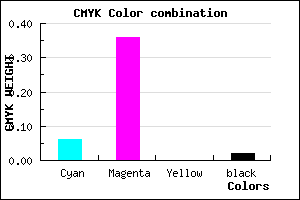
Html color #ECA0FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECA0FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECA0FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECA0FA Hex Color Conversion

|

|
CMYK Css #ECA0FA Color code combination mixer
RGB Css #ECA0FA Color Code Combination Mixer
Css #ECA0FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECA0FA hex color
a{ color: #ECA0FA; }
css h1,h2,h3,h4,h5,h6 : #ECA0FA
h1,h2,h3,h4,h5,h6{ color: #ECA0FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,160,250 Text color with hexadecimal code
Text font color is Rgb (236,160,250)
color css codes
Luminosity of css #ECA0FA hex color
- #140117 (1310999) #140117
- #3e0448 (4064328) #3e0448
- #660678 (6686328) #660678
- #9109a9 (9505193) #9109a9
- #b90bd9 (12127193) #b90bd9
- #d424f4 (13903092) #d424f4
- #dd54f6 (14505206) #dd54f6
- #e785f9 (15173113) #e785f9
- #f0b5fb (15775227) #f0b5fb
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #ECA0FA (236,160,250) #ECA0FA
- #DA87F5 (218,135,245) #DA87F5
- #C86EF0 (200,110,240) #C86EF0
- #B655EB (182,85,235) #B655EB
- #A43CE6 (164,60,230) #A43CE6
- #9223E1 (146,35,225) #9223E1
- #800ADC (128,10,220) #800ADC
- #6E00D7 (110,0,215) #6E00D7
- #5C00D2 (92,0,210) #5C00D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
Color Shades of css #ECA0FA hex color
Tints of css #ECA0FA hex color
- Darker/lighter shades: Hex color values:
- #2600C3 (236,160,250) #2600C3
- #FEB2FF (254,178,255) #FEB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF