Rgb 236,159,255 to Css #EC9FFF Color code html values
Css EC9FFF Hex Color Code for rgb 236,159,255
Css Html color #EC9FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,159,255 colour codes.
Div Background-color : #EC9FFF
.div{ background-color : #EC9FFF; }
html #EC9FFF color code
Text/Font color #EC9FFF
.text{ color : #EC9FFF; }
My text html color #EC9FFF hex color code
Border html color #EC9FFF hex color code
.border{ border:3px solid : #EC9FFF; }
My div border color
Outline hex color #EC9FFF
.outline{ outline:2px solid #EC9FFF; }
My text outline color #EC9FFF
css #EC9FFF Color code html chart

|

|
css Text shadow : #EC9FFF color
.shadow{ text-shadow: 10px 10px 10px #EC9FFF; }
My text shadow
Css box shadow : #EC9FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC9FFF; }
My box shadow
Css Gradient html color #EC9FFF code
.gradient{ background-color:#EC9FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC9FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC9FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC9FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC9FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC9FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC9FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC9FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC9FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC9FFF Color code html values
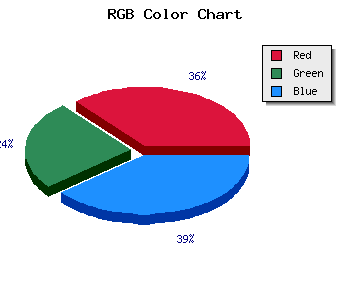
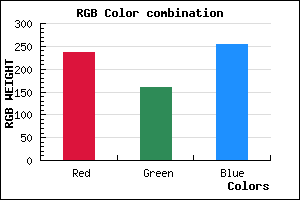
#EC9FFF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 62.35% green and 100% blue.
RGB percentage values corresponding to this are 236, 159, 255.
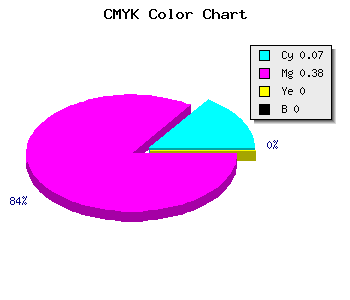
Html color #EC9FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC9FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC9FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC9FFF Hex Color Conversion

|

|
CMYK Css #EC9FFF Color code combination mixer
RGB Css #EC9FFF Color Code Combination Mixer
Css #EC9FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC9FFF hex color
a{ color: #EC9FFF; }
css h1,h2,h3,h4,h5,h6 : #EC9FFF
h1,h2,h3,h4,h5,h6{ color: #EC9FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,159,255 Text color with hexadecimal code
Text font color is Rgb (236,159,255)
color css codes
Luminosity of css #EC9FFF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #EC9FFF (236,159,255) #EC9FFF
- #DA86FA (218,134,250) #DA86FA
- #C86DF5 (200,109,245) #C86DF5
- #B654F0 (182,84,240) #B654F0
- #A43BEB (164,59,235) #A43BEB
- #9222E6 (146,34,230) #9222E6
- #8009E1 (128,9,225) #8009E1
- #6E00DC (110,0,220) #6E00DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #EC9FFF hex color
Tints of css #EC9FFF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,159,255) #2600C8
- #FEB1FF (254,177,255) #FEB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF