Rgb 236,146,157 to Css #EC929D Color code html values
Css EC929D Hex Color Code for rgb 236,146,157
Css Html color #EC929D Hex color conversions, schemes, palette, combination, mixer, to rgb 236,146,157 colour codes.
Div Background-color : #EC929D
.div{ background-color : #EC929D; }
html #EC929D color code
Text/Font color #EC929D
.text{ color : #EC929D; }
My text html color #EC929D hex color code
Border html color #EC929D hex color code
.border{ border:3px solid : #EC929D; }
My div border color
Outline hex color #EC929D
.outline{ outline:2px solid #EC929D; }
My text outline color #EC929D
css #EC929D Color code html chart

|

|
css Text shadow : #EC929D color
.shadow{ text-shadow: 10px 10px 10px #EC929D; }
My text shadow
Css box shadow : #EC929D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC929D; }
My box shadow
Css Gradient html color #EC929D code
.gradient{ background-color:#EC929D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC929D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC929D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC929D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC929D 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC929D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC929D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC929D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC929D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC929D Color code html values
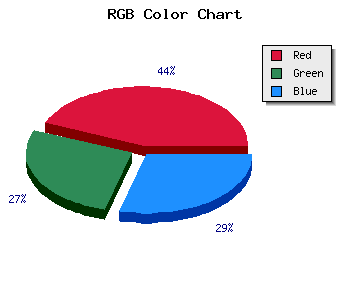
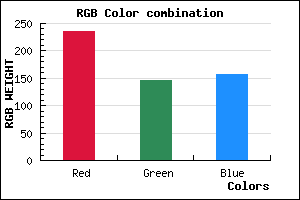
#EC929D hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 57.25% green and 61.57% blue.
RGB percentage values corresponding to this are 236, 146, 157.
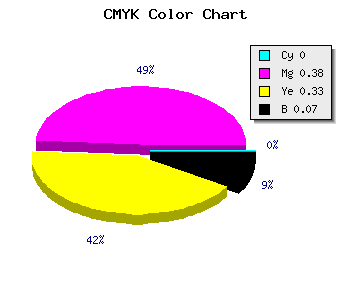
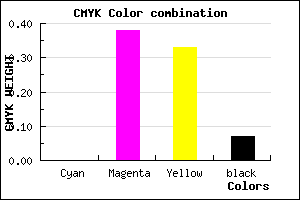
Html color #EC929D has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC929D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC929D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC929D Hex Color Conversion

|

|
CMYK Css #EC929D Color code combination mixer
RGB Css #EC929D Color Code Combination Mixer
Css #EC929D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC929D hex color
a{ color: #EC929D; }
css h1,h2,h3,h4,h5,h6 : #EC929D
h1,h2,h3,h4,h5,h6{ color: #EC929D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,146,157 Text color with hexadecimal code
Text font color is Rgb (236,146,157)
color css codes
Luminosity of css #EC929D hex color
- #140405 (1311749) #140405
- #410b10 (4262672) #410b10
- #6b131b (7017243) #6b131b
- #971b26 (9902886) #971b26
- #c22231 (12722737) #c22231
- #dd3b4a (14498634) #dd3b4a
- #e46672 (14968434) #e46672
- #ec929b (15504027) #ec929b
- #f3bdc2 (15973826) #f3bdc2
- #fbe9eb (16509419) #fbe9eb
- lighter/Darker shades: Hex values:
- #EC929D (236,146,157) #EC929D
- #DA7998 (218,121,152) #DA7998
- #C86093 (200,96,147) #C86093
- #B6478E (182,71,142) #B6478E
- #A42E89 (164,46,137) #A42E89
- #921584 (146,21,132) #921584
- #80007F (128,0,127) #80007F
- #6E007A (110,0,122) #6E007A
- #5C0075 (92,0,117) #5C0075
- #4A0070 (74,0,112) #4A0070
- #38006B (56,0,107) #38006B
- #260066 (38,0,102) #260066
Color Shades of css #EC929D hex color
Tints of css #EC929D hex color
- Darker/lighter shades: Hex color values:
- #260066 (236,146,157) #260066
- #FEA4AF (254,164,175) #FEA4AF
- #FFB6C1 (255,182,193) #FFB6C1
- #FFC8D3 (255,200,211) #FFC8D3
- #FFDAE5 (255,218,229) #FFDAE5
- #FFECF7 (255,236,247) #FFECF7
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF