Rgb 235,59,255 to Css #EB3BFF Color code html values
Css EB3BFF Hex Color Code for rgb 235,59,255
Css Html color #EB3BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 235,59,255 colour codes.
Div Background-color : #EB3BFF
.div{ background-color : #EB3BFF; }
html #EB3BFF color code
Text/Font color #EB3BFF
.text{ color : #EB3BFF; }
My text html color #EB3BFF hex color code
Border html color #EB3BFF hex color code
.border{ border:3px solid : #EB3BFF; }
My div border color
Outline hex color #EB3BFF
.outline{ outline:2px solid #EB3BFF; }
My text outline color #EB3BFF
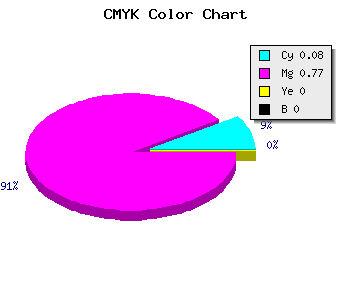
css #EB3BFF Color code html chart

|

|
css Text shadow : #EB3BFF color
.shadow{ text-shadow: 10px 10px 10px #EB3BFF; }
My text shadow
Css box shadow : #EB3BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB3BFF; }
My box shadow
Css Gradient html color #EB3BFF code
.gradient{ background-color:#EB3BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB3BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB3BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB3BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB3BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB3BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB3BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB3BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB3BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB3BFF Color code html values
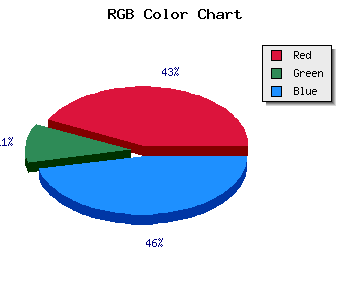
#EB3BFF hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 23.14% green and 100% blue.
RGB percentage values corresponding to this are 235, 59, 255.
Html color #EB3BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB3BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB3BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB3BFF Hex Color Conversion

|

|
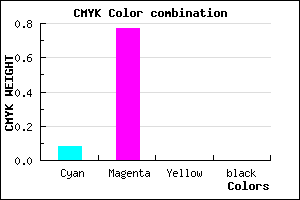
CMYK Css #EB3BFF Color code combination mixer
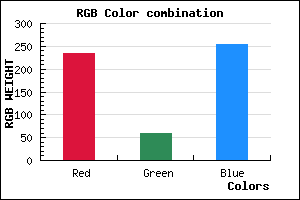
RGB Css #EB3BFF Color Code Combination Mixer
Css #EB3BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB3BFF hex color
a{ color: #EB3BFF; }
css h1,h2,h3,h4,h5,h6 : #EB3BFF
h1,h2,h3,h4,h5,h6{ color: #EB3BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,59,255 Text color with hexadecimal code
Text font color is Rgb (235,59,255)
color css codes
Luminosity of css #EB3BFF hex color
- #150018 (1376280) #150018
- #44004c (4456524) #44004c
- #71007e (7405694) #71007e
- #9f00b2 (10420402) #9f00b2
- #cc00e4 (13369572) #cc00e4
- #e719ff (15145471) #e719ff
- #ec4bff (15485951) #ec4bff
- #f17fff (15826943) #f17fff
- #f7b1ff (16232959) #f7b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #EB3BFF (235,59,255) #EB3BFF
- #D922FA (217,34,250) #D922FA
- #C709F5 (199,9,245) #C709F5
- #B500F0 (181,0,240) #B500F0
- #A300EB (163,0,235) #A300EB
- #9100E6 (145,0,230) #9100E6
- #7F00E1 (127,0,225) #7F00E1
- #6D00DC (109,0,220) #6D00DC
- #5B00D7 (91,0,215) #5B00D7
- #4900D2 (73,0,210) #4900D2
- #3700CD (55,0,205) #3700CD
- #2500C8 (37,0,200) #2500C8
Color Shades of css #EB3BFF hex color
Tints of css #EB3BFF hex color
- Darker/lighter shades: Hex color values:
- #2500C8 (235,59,255) #2500C8
- #FD4DFF (253,77,255) #FD4DFF
- #FF5FFF (255,95,255) #FF5FFF
- #FF71FF (255,113,255) #FF71FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF