Rgb 235,234,253 to Css #EBEAFD Color code html values
Css EBEAFD Hex Color Code for rgb 235,234,253
Css Html color #EBEAFD Hex color conversions, schemes, palette, combination, mixer, to rgb 235,234,253 colour codes.
Div Background-color : #EBEAFD
.div{ background-color : #EBEAFD; }
html #EBEAFD color code
Text/Font color #EBEAFD
.text{ color : #EBEAFD; }
My text html color #EBEAFD hex color code
Border html color #EBEAFD hex color code
.border{ border:3px solid : #EBEAFD; }
My div border color
Outline hex color #EBEAFD
.outline{ outline:2px solid #EBEAFD; }
My text outline color #EBEAFD
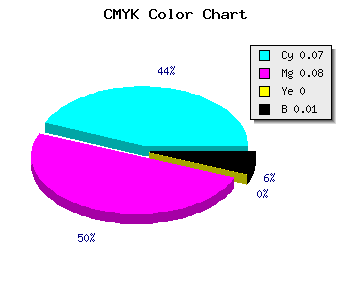
css #EBEAFD Color code html chart

|

|
css Text shadow : #EBEAFD color
.shadow{ text-shadow: 10px 10px 10px #EBEAFD; }
My text shadow
Css box shadow : #EBEAFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBEAFD; }
My box shadow
Css Gradient html color #EBEAFD code
.gradient{ background-color:#EBEAFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBEAFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBEAFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBEAFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBEAFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBEAFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBEAFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBEAFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBEAFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBEAFD Color code html values
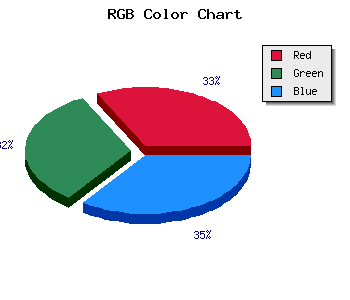
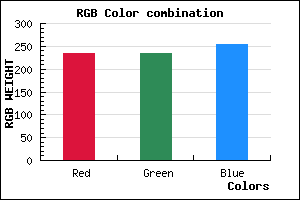
#EBEAFD hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 91.76% green and 99.22% blue.
RGB percentage values corresponding to this are 235, 234, 253.
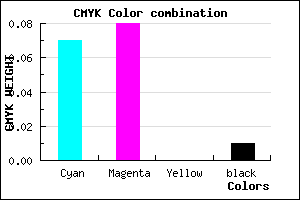
Html color #EBEAFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBEAFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBEAFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBEAFD Hex Color Conversion

|

|
CMYK Css #EBEAFD Color code combination mixer
RGB Css #EBEAFD Color Code Combination Mixer
Css #EBEAFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBEAFD hex color
a{ color: #EBEAFD; }
css h1,h2,h3,h4,h5,h6 : #EBEAFD
h1,h2,h3,h4,h5,h6{ color: #EBEAFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,234,253 Text color with hexadecimal code
Text font color is Rgb (235,234,253)
color css codes
Luminosity of css #EBEAFD hex color
- #030216 (197142) #030216
- #0a0745 (657221) #0a0745
- #100b73 (1051507) #100b73
- #160fa3 (1445795) #160fa3
- #1d14d0 (1905872) #1d14d0
- #362deb (3550699) #362deb
- #625bef (6446063) #625bef
- #8f8af4 (9407220) #8f8af4
- #bbb8f8 (12302584) #bbb8f8
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #EBEAFD (235,234,253) #EBEAFD
- #D9D1F8 (217,209,248) #D9D1F8
- #C7B8F3 (199,184,243) #C7B8F3
- #B59FEE (181,159,238) #B59FEE
- #A386E9 (163,134,233) #A386E9
- #916DE4 (145,109,228) #916DE4
- #7F54DF (127,84,223) #7F54DF
- #6D3BDA (109,59,218) #6D3BDA
- #5B22D5 (91,34,213) #5B22D5
- #4909D0 (73,9,208) #4909D0
- #3700CB (55,0,203) #3700CB
- #2500C6 (37,0,198) #2500C6
Color Shades of css #EBEAFD hex color
Tints of css #EBEAFD hex color
- Darker/lighter shades: Hex color values:
- #2500C6 (235,234,253) #2500C6
- #FDFCFF (253,252,255) #FDFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF