Rgb 235,234,252 to Css #EBEAFC Color code html values
Css EBEAFC Hex Color Code for rgb 235,234,252
Css Html color #EBEAFC Hex color conversions, schemes, palette, combination, mixer, to rgb 235,234,252 colour codes.
Div Background-color : #EBEAFC
.div{ background-color : #EBEAFC; }
html #EBEAFC color code
Text/Font color #EBEAFC
.text{ color : #EBEAFC; }
My text html color #EBEAFC hex color code
Border html color #EBEAFC hex color code
.border{ border:3px solid : #EBEAFC; }
My div border color
Outline hex color #EBEAFC
.outline{ outline:2px solid #EBEAFC; }
My text outline color #EBEAFC
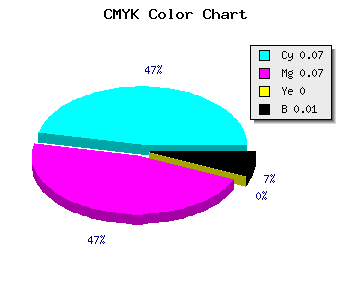
css #EBEAFC Color code html chart

|

|
css Text shadow : #EBEAFC color
.shadow{ text-shadow: 10px 10px 10px #EBEAFC; }
My text shadow
Css box shadow : #EBEAFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBEAFC; }
My box shadow
Css Gradient html color #EBEAFC code
.gradient{ background-color:#EBEAFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBEAFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBEAFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBEAFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBEAFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBEAFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBEAFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBEAFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBEAFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBEAFC Color code html values
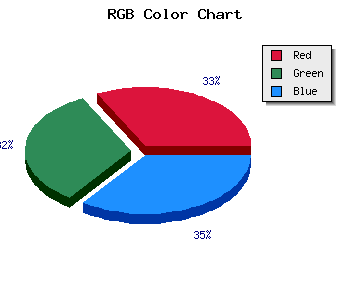
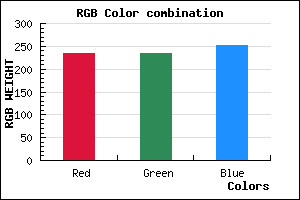
#EBEAFC hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 91.76% green and 98.82% blue.
RGB percentage values corresponding to this are 235, 234, 252.
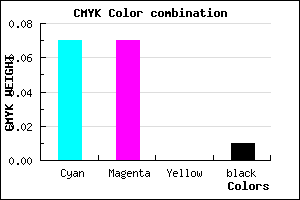
Html color #EBEAFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBEAFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBEAFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBEAFC Hex Color Conversion

|

|
CMYK Css #EBEAFC Color code combination mixer
RGB Css #EBEAFC Color Code Combination Mixer
Css #EBEAFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBEAFC hex color
a{ color: #EBEAFC; }
css h1,h2,h3,h4,h5,h6 : #EBEAFC
h1,h2,h3,h4,h5,h6{ color: #EBEAFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,234,252 Text color with hexadecimal code
Text font color is Rgb (235,234,252)
color css codes
Luminosity of css #EBEAFC hex color
- #040315 (262933) #040315
- #0c0a42 (789058) #0c0a42
- #14106e (1314926) #14106e
- #1d169c (1906332) #1d169c
- #251dc7 (2432455) #251dc7
- #3e36e2 (4077282) #3e36e2
- #6862e8 (6841064) #6862e8
- #948fef (9736175) #948fef
- #bebbf5 (12499957) #bebbf5
- #e9e8fc (15329532) #e9e8fc
- lighter/Darker shades: Hex values:
- #EBEAFC (235,234,252) #EBEAFC
- #D9D1F7 (217,209,247) #D9D1F7
- #C7B8F2 (199,184,242) #C7B8F2
- #B59FED (181,159,237) #B59FED
- #A386E8 (163,134,232) #A386E8
- #916DE3 (145,109,227) #916DE3
- #7F54DE (127,84,222) #7F54DE
- #6D3BD9 (109,59,217) #6D3BD9
- #5B22D4 (91,34,212) #5B22D4
- #4909CF (73,9,207) #4909CF
- #3700CA (55,0,202) #3700CA
- #2500C5 (37,0,197) #2500C5
Color Shades of css #EBEAFC hex color
Tints of css #EBEAFC hex color
- Darker/lighter shades: Hex color values:
- #2500C5 (235,234,252) #2500C5
- #FDFCFF (253,252,255) #FDFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF