Rgb 235,222,255 to Css #EBDEFF Color code html values
Css EBDEFF Hex Color Code for rgb 235,222,255
Css Html color #EBDEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 235,222,255 colour codes.
Div Background-color : #EBDEFF
.div{ background-color : #EBDEFF; }
html #EBDEFF color code
Text/Font color #EBDEFF
.text{ color : #EBDEFF; }
My text html color #EBDEFF hex color code
Border html color #EBDEFF hex color code
.border{ border:3px solid : #EBDEFF; }
My div border color
Outline hex color #EBDEFF
.outline{ outline:2px solid #EBDEFF; }
My text outline color #EBDEFF
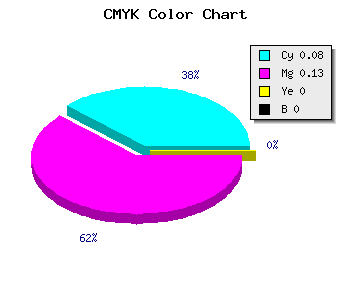
css #EBDEFF Color code html chart

|

|
css Text shadow : #EBDEFF color
.shadow{ text-shadow: 10px 10px 10px #EBDEFF; }
My text shadow
Css box shadow : #EBDEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBDEFF; }
My box shadow
Css Gradient html color #EBDEFF code
.gradient{ background-color:#EBDEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBDEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBDEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBDEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBDEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBDEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBDEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBDEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBDEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBDEFF Color code html values
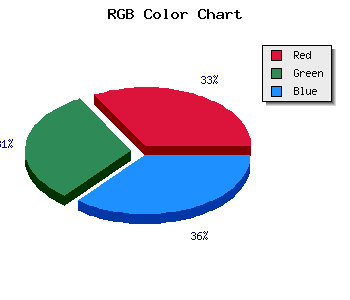
#EBDEFF hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 87.06% green and 100% blue.
RGB percentage values corresponding to this are 235, 222, 255.
Html color #EBDEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBDEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBDEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBDEFF Hex Color Conversion

|

|
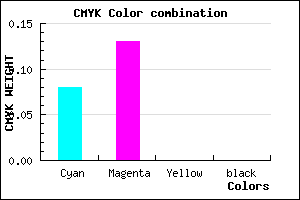
CMYK Css #EBDEFF Color code combination mixer
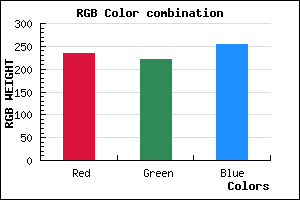
RGB Css #EBDEFF Color Code Combination Mixer
Css #EBDEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBDEFF hex color
a{ color: #EBDEFF; }
css h1,h2,h3,h4,h5,h6 : #EBDEFF
h1,h2,h3,h4,h5,h6{ color: #EBDEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,222,255 Text color with hexadecimal code
Text font color is Rgb (235,222,255)
color css codes
Luminosity of css #EBDEFF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #EBDEFF (235,222,255) #EBDEFF
- #D9C5FA (217,197,250) #D9C5FA
- #C7ACF5 (199,172,245) #C7ACF5
- #B593F0 (181,147,240) #B593F0
- #A37AEB (163,122,235) #A37AEB
- #9161E6 (145,97,230) #9161E6
- #7F48E1 (127,72,225) #7F48E1
- #6D2FDC (109,47,220) #6D2FDC
- #5B16D7 (91,22,215) #5B16D7
- #4900D2 (73,0,210) #4900D2
- #3700CD (55,0,205) #3700CD
- #2500C8 (37,0,200) #2500C8
Color Shades of css #EBDEFF hex color
Tints of css #EBDEFF hex color
- Darker/lighter shades: Hex color values:
- #2500C8 (235,222,255) #2500C8
- #FDF0FF (253,240,255) #FDF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF