Rgb 235,222,250 to Css #EBDEFA Color code html values
Css EBDEFA Hex Color Code for rgb 235,222,250
Css Html color #EBDEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,222,250 colour codes.
Div Background-color : #EBDEFA
.div{ background-color : #EBDEFA; }
html #EBDEFA color code
Text/Font color #EBDEFA
.text{ color : #EBDEFA; }
My text html color #EBDEFA hex color code
Border html color #EBDEFA hex color code
.border{ border:3px solid : #EBDEFA; }
My div border color
Outline hex color #EBDEFA
.outline{ outline:2px solid #EBDEFA; }
My text outline color #EBDEFA
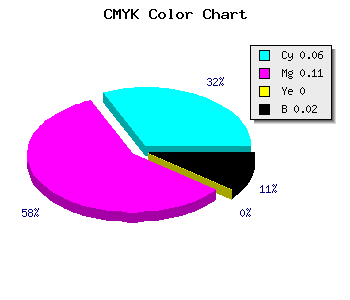
css #EBDEFA Color code html chart

|

|
css Text shadow : #EBDEFA color
.shadow{ text-shadow: 10px 10px 10px #EBDEFA; }
My text shadow
Css box shadow : #EBDEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBDEFA; }
My box shadow
Css Gradient html color #EBDEFA code
.gradient{ background-color:#EBDEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBDEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBDEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBDEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBDEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBDEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBDEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBDEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBDEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBDEFA Color code html values
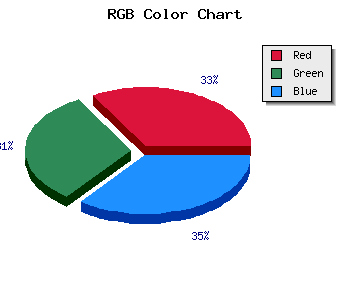
#EBDEFA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 87.06% green and 98.04% blue.
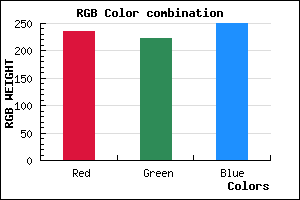
RGB percentage values corresponding to this are 235, 222, 250.
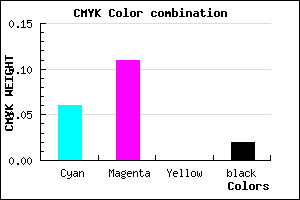
Html color #EBDEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EBDEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBDEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBDEFA Hex Color Conversion

|

|
CMYK Css #EBDEFA Color code combination mixer
RGB Css #EBDEFA Color Code Combination Mixer
Css #EBDEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBDEFA hex color
a{ color: #EBDEFA; }
css h1,h2,h3,h4,h5,h6 : #EBDEFA
h1,h2,h3,h4,h5,h6{ color: #EBDEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,222,250 Text color with hexadecimal code
Text font color is Rgb (235,222,250)
color css codes
Luminosity of css #EBDEFA hex color
- #0b0315 (721685) #0b0315
- #240a42 (2361922) #240a42
- #3c116d (3936621) #3c116d
- #55179b (5576603) #55179b
- #6d1ec6 (7151302) #6d1ec6
- #8737e1 (8861665) #8737e1
- #a163e7 (10576871) #a163e7
- #bc90ee (12357870) #bc90ee
- #d6bbf5 (14072821) #d6bbf5
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #EBDEFA (235,222,250) #EBDEFA
- #D9C5F5 (217,197,245) #D9C5F5
- #C7ACF0 (199,172,240) #C7ACF0
- #B593EB (181,147,235) #B593EB
- #A37AE6 (163,122,230) #A37AE6
- #9161E1 (145,97,225) #9161E1
- #7F48DC (127,72,220) #7F48DC
- #6D2FD7 (109,47,215) #6D2FD7
- #5B16D2 (91,22,210) #5B16D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EBDEFA hex color
Tints of css #EBDEFA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,222,250) #2500C3
- #FDF0FF (253,240,255) #FDF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF