Rgb 235,147,222 to Css #EB93DE Color code html values
Css EB93DE Hex Color Code for rgb 235,147,222
Css Html color #EB93DE Hex color conversions, schemes, palette, combination, mixer, to rgb 235,147,222 colour codes.
Div Background-color : #EB93DE
.div{ background-color : #EB93DE; }
html #EB93DE color code
Text/Font color #EB93DE
.text{ color : #EB93DE; }
My text html color #EB93DE hex color code
Border html color #EB93DE hex color code
.border{ border:3px solid : #EB93DE; }
My div border color
Outline hex color #EB93DE
.outline{ outline:2px solid #EB93DE; }
My text outline color #EB93DE
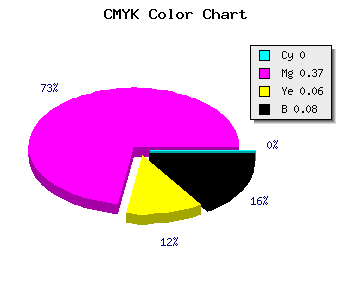
css #EB93DE Color code html chart

|

|
css Text shadow : #EB93DE color
.shadow{ text-shadow: 10px 10px 10px #EB93DE; }
My text shadow
Css box shadow : #EB93DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB93DE; }
My box shadow
Css Gradient html color #EB93DE code
.gradient{ background-color:#EB93DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB93DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB93DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB93DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB93DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB93DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB93DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB93DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB93DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB93DE Color code html values
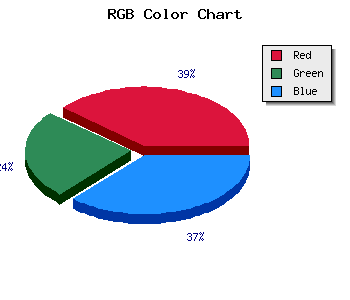
#EB93DE hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 57.65% green and 87.06% blue.
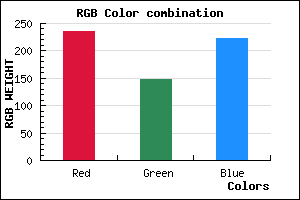
RGB percentage values corresponding to this are 235, 147, 222.
Html color #EB93DE has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB93DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB93DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB93DE Hex Color Conversion

|

|
CMYK Css #EB93DE Color code combination mixer
RGB Css #EB93DE Color Code Combination Mixer
Css #EB93DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB93DE hex color
a{ color: #EB93DE; }
css h1,h2,h3,h4,h5,h6 : #EB93DE
h1,h2,h3,h4,h5,h6{ color: #EB93DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,147,222 Text color with hexadecimal code
Text font color is Rgb (235,147,222)
color css codes
Luminosity of css #EB93DE hex color
- #140411 (1311761) #140411
- #400c37 (4197431) #400c37
- #6a145b (6952027) #6a145b
- #961c81 (9837697) #961c81
- #c024a5 (12592293) #c024a5
- #db3dbf (14368191) #db3dbf
- #e367cd (14903245) #e367cd
- #eb93db (15438811) #eb93db
- #f3bde9 (15973865) #f3bde9
- #fbe9f8 (16509432) #fbe9f8
- lighter/Darker shades: Hex values:
- #EB93DE (235,147,222) #EB93DE
- #D97AD9 (217,122,217) #D97AD9
- #C761D4 (199,97,212) #C761D4
- #B548CF (181,72,207) #B548CF
- #A32FCA (163,47,202) #A32FCA
- #9116C5 (145,22,197) #9116C5
- #7F00C0 (127,0,192) #7F00C0
- #6D00BB (109,0,187) #6D00BB
- #5B00B6 (91,0,182) #5B00B6
- #4900B1 (73,0,177) #4900B1
- #3700AC (55,0,172) #3700AC
- #2500A7 (37,0,167) #2500A7
Color Shades of css #EB93DE hex color
Tints of css #EB93DE hex color
- Darker/lighter shades: Hex color values:
- #2500A7 (235,147,222) #2500A7
- #FDA5F0 (253,165,240) #FDA5F0
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF