Rgb 235,119,250 to Css #EB77FA Color code html values
Css EB77FA Hex Color Code for rgb 235,119,250
Css Html color #EB77FA Hex color conversions, schemes, palette, combination, mixer, to rgb 235,119,250 colour codes.
Div Background-color : #EB77FA
.div{ background-color : #EB77FA; }
html #EB77FA color code
Text/Font color #EB77FA
.text{ color : #EB77FA; }
My text html color #EB77FA hex color code
Border html color #EB77FA hex color code
.border{ border:3px solid : #EB77FA; }
My div border color
Outline hex color #EB77FA
.outline{ outline:2px solid #EB77FA; }
My text outline color #EB77FA
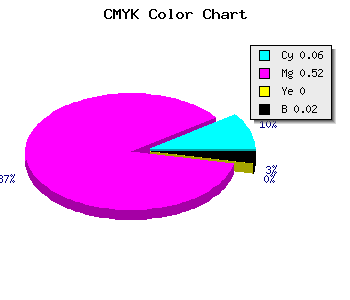
css #EB77FA Color code html chart

|

|
css Text shadow : #EB77FA color
.shadow{ text-shadow: 10px 10px 10px #EB77FA; }
My text shadow
Css box shadow : #EB77FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB77FA; }
My box shadow
Css Gradient html color #EB77FA code
.gradient{ background-color:#EB77FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB77FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB77FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB77FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB77FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB77FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB77FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB77FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB77FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB77FA Color code html values
#EB77FA hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 46.67% green and 98.04% blue.
RGB percentage values corresponding to this are 235, 119, 250.
Html color #EB77FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB77FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB77FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB77FA Hex Color Conversion

|

|
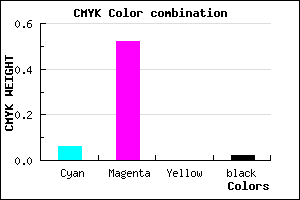
CMYK Css #EB77FA Color code combination mixer
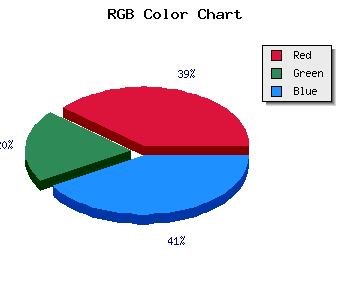
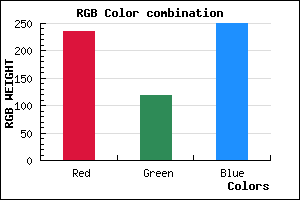
RGB Css #EB77FA Color Code Combination Mixer
Css #EB77FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB77FA hex color
a{ color: #EB77FA; }
css h1,h2,h3,h4,h5,h6 : #EB77FA
h1,h2,h3,h4,h5,h6{ color: #EB77FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,119,250 Text color with hexadecimal code
Text font color is Rgb (235,119,250)
color css codes
Luminosity of css #EB77FA hex color
- #150117 (1376535) #150117
- #420349 (4326217) #420349
- #6d047a (7144570) #6d047a
- #9a06ac (10094252) #9a06ac
- #c608dc (12978396) #c608dc
- #e021f7 (14688759) #e021f7
- #e751f9 (15159801) #e751f9
- #ee84fa (15631610) #ee84fa
- #f5b4fc (16102652) #f5b4fc
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #EB77FA (235,119,250) #EB77FA
- #D95EF5 (217,94,245) #D95EF5
- #C745F0 (199,69,240) #C745F0
- #B52CEB (181,44,235) #B52CEB
- #A313E6 (163,19,230) #A313E6
- #9100E1 (145,0,225) #9100E1
- #7F00DC (127,0,220) #7F00DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
- #2500C3 (37,0,195) #2500C3
Color Shades of css #EB77FA hex color
Tints of css #EB77FA hex color
- Darker/lighter shades: Hex color values:
- #2500C3 (235,119,250) #2500C3
- #FD89FF (253,137,255) #FD89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF