Rgb 235,119,139 to Css #EB778B Color code html values
Css EB778B Hex Color Code for rgb 235,119,139
Css Html color #EB778B Hex color conversions, schemes, palette, combination, mixer, to rgb 235,119,139 colour codes.
Div Background-color : #EB778B
.div{ background-color : #EB778B; }
html #EB778B color code
Text/Font color #EB778B
.text{ color : #EB778B; }
My text html color #EB778B hex color code
Border html color #EB778B hex color code
.border{ border:3px solid : #EB778B; }
My div border color
Outline hex color #EB778B
.outline{ outline:2px solid #EB778B; }
My text outline color #EB778B
css #EB778B Color code html chart

|

|
css Text shadow : #EB778B color
.shadow{ text-shadow: 10px 10px 10px #EB778B; }
My text shadow
Css box shadow : #EB778B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EB778B; }
My box shadow
Css Gradient html color #EB778B code
.gradient{ background-color:#EB778B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EB778B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EB778B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EB778B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EB778B 0%, #00000C 100%); background-image:linear-gradient(180deg, #EB778B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EB778B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EB778B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EB778B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EB778B Color code html values
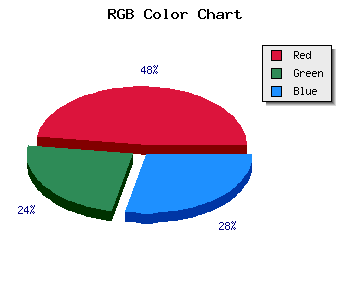
#EB778B hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 46.67% green and 54.51% blue.
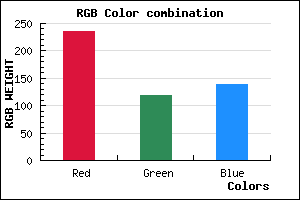
RGB percentage values corresponding to this are 235, 119, 139.
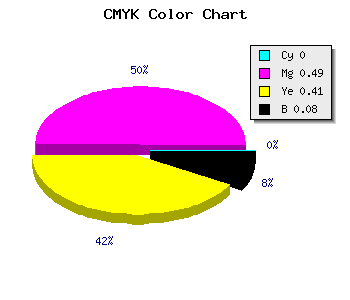
Html color #EB778B has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EB778B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EB778B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EB778B Hex Color Conversion

|

|
CMYK Css #EB778B Color code combination mixer
RGB Css #EB778B Color Code Combination Mixer
Css #EB778B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EB778B hex color
a{ color: #EB778B; }
css h1,h2,h3,h4,h5,h6 : #EB778B
h1,h2,h3,h4,h5,h6{ color: #EB778B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,119,139 Text color with hexadecimal code
Text font color is Rgb (235,119,139)
color css codes
Luminosity of css #EB778B hex color
- #150306 (1377030) #150306
- #420a12 (4327954) #420a12
- #6e101d (7213085) #6e101d
- #9b1729 (10164009) #9b1729
- #c71d35 (13049141) #c71d35
- #e2364f (14825039) #e2364f
- #e86275 (15229557) #e86275
- #ef8f9d (15699869) #ef8f9d
- #f5bbc3 (16104387) #f5bbc3
- #fce8eb (16574699) #fce8eb
- lighter/Darker shades: Hex values:
- #EB778B (235,119,139) #EB778B
- #D95E86 (217,94,134) #D95E86
- #C74581 (199,69,129) #C74581
- #B52C7C (181,44,124) #B52C7C
- #A31377 (163,19,119) #A31377
- #910072 (145,0,114) #910072
- #7F006D (127,0,109) #7F006D
- #6D0068 (109,0,104) #6D0068
- #5B0063 (91,0,99) #5B0063
- #49005E (73,0,94) #49005E
- #370059 (55,0,89) #370059
- #250054 (37,0,84) #250054
Color Shades of css #EB778B hex color
Tints of css #EB778B hex color
- Darker/lighter shades: Hex color values:
- #250054 (235,119,139) #250054
- #FD899D (253,137,157) #FD899D
- #FF9BAF (255,155,175) #FF9BAF
- #FFADC1 (255,173,193) #FFADC1
- #FFBFD3 (255,191,211) #FFBFD3
- #FFD1E5 (255,209,229) #FFD1E5
- #FFE3F7 (255,227,247) #FFE3F7
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF