Rgb 234,96,122 to Css #EA607A Color code html values
Css EA607A Hex Color Code for rgb 234,96,122
Css Html color #EA607A Hex color conversions, schemes, palette, combination, mixer, to rgb 234,96,122 colour codes.
Div Background-color : #EA607A
.div{ background-color : #EA607A; }
html #EA607A color code
Text/Font color #EA607A
.text{ color : #EA607A; }
My text html color #EA607A hex color code
Border html color #EA607A hex color code
.border{ border:3px solid : #EA607A; }
My div border color
Outline hex color #EA607A
.outline{ outline:2px solid #EA607A; }
My text outline color #EA607A
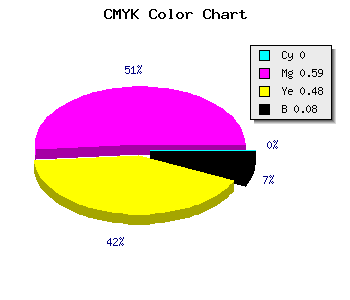
css #EA607A Color code html chart

|

|
css Text shadow : #EA607A color
.shadow{ text-shadow: 10px 10px 10px #EA607A; }
My text shadow
Css box shadow : #EA607A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA607A; }
My box shadow
Css Gradient html color #EA607A code
.gradient{ background-color:#EA607A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA607A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA607A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA607A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA607A 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA607A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA607A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA607A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA607A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA607A Color code html values
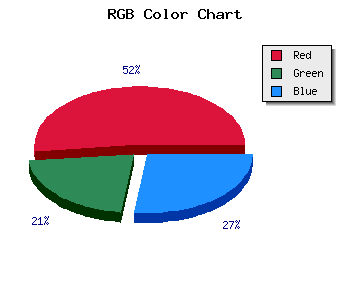
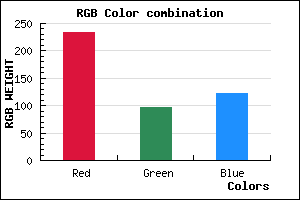
#EA607A hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 37.65% green and 47.84% blue.
RGB percentage values corresponding to this are 234, 96, 122.
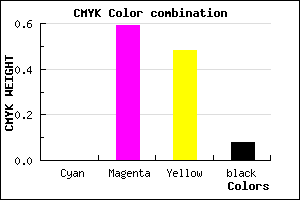
Html color #EA607A has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EA607A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA607A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA607A Hex Color Conversion

|

|
CMYK Css #EA607A Color code combination mixer
RGB Css #EA607A Color Code Combination Mixer
Css #EA607A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA607A hex color
a{ color: #EA607A; }
css h1,h2,h3,h4,h5,h6 : #EA607A
h1,h2,h3,h4,h5,h6{ color: #EA607A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,96,122 Text color with hexadecimal code
Text font color is Rgb (234,96,122)
color css codes
Luminosity of css #EA607A hex color
- #150306 (1377030) #150306
- #430912 (4393234) #430912
- #6f0f1f (7278367) #6f0f1f
- #9d152b (10294571) #9d152b
- #ca1a37 (13244983) #ca1a37
- #e43451 (14955601) #e43451
- #ea6077 (15360119) #ea6077
- #f08e9e (15765150) #f08e9e
- #f6bac4 (16169668) #f6bac4
- #fce8eb (16574699) #fce8eb
- lighter/Darker shades: Hex values:
- #EA607A (234,96,122) #EA607A
- #D84775 (216,71,117) #D84775
- #C62E70 (198,46,112) #C62E70
- #B4156B (180,21,107) #B4156B
- #A20066 (162,0,102) #A20066
- #900061 (144,0,97) #900061
- #7E005C (126,0,92) #7E005C
- #6C0057 (108,0,87) #6C0057
- #5A0052 (90,0,82) #5A0052
- #48004D (72,0,77) #48004D
- #360048 (54,0,72) #360048
- #240043 (36,0,67) #240043
Color Shades of css #EA607A hex color
Tints of css #EA607A hex color
- Darker/lighter shades: Hex color values:
- #240043 (234,96,122) #240043
- #FC728C (252,114,140) #FC728C
- #FF849E (255,132,158) #FF849E
- #FF96B0 (255,150,176) #FF96B0
- #FFA8C2 (255,168,194) #FFA8C2
- #FFBAD4 (255,186,212) #FFBAD4
- #FFCCE6 (255,204,230) #FFCCE6
- #FFDEF8 (255,222,248) #FFDEF8
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF