Rgb 234,227,254 to Css #EAE3FE Color code html values
Css EAE3FE Hex Color Code for rgb 234,227,254
Css Html color #EAE3FE Hex color conversions, schemes, palette, combination, mixer, to rgb 234,227,254 colour codes.
Div Background-color : #EAE3FE
.div{ background-color : #EAE3FE; }
html #EAE3FE color code
Text/Font color #EAE3FE
.text{ color : #EAE3FE; }
My text html color #EAE3FE hex color code
Border html color #EAE3FE hex color code
.border{ border:3px solid : #EAE3FE; }
My div border color
Outline hex color #EAE3FE
.outline{ outline:2px solid #EAE3FE; }
My text outline color #EAE3FE
css #EAE3FE Color code html chart

|

|
css Text shadow : #EAE3FE color
.shadow{ text-shadow: 10px 10px 10px #EAE3FE; }
My text shadow
Css box shadow : #EAE3FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAE3FE; }
My box shadow
Css Gradient html color #EAE3FE code
.gradient{ background-color:#EAE3FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAE3FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAE3FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAE3FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAE3FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAE3FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAE3FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAE3FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAE3FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAE3FE Color code html values
#EAE3FE hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 89.02% green and 99.61% blue.
RGB percentage values corresponding to this are 234, 227, 254.
Html color #EAE3FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAE3FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAE3FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAE3FE Hex Color Conversion

|

|
CMYK Css #EAE3FE Color code combination mixer
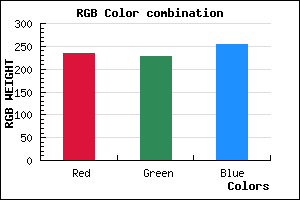
RGB Css #EAE3FE Color Code Combination Mixer
Css #EAE3FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAE3FE hex color
a{ color: #EAE3FE; }
css h1,h2,h3,h4,h5,h6 : #EAE3FE
h1,h2,h3,h4,h5,h6{ color: #EAE3FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,227,254 Text color with hexadecimal code
Text font color is Rgb (234,227,254)
color css codes
Luminosity of css #EAE3FE hex color
- #070117 (459031) #070117
- #150349 (1377097) #150349
- #23047a (2294906) #23047a
- #3106ac (3212972) #3106ac
- #3f08dc (4131036) #3f08dc
- #5821f7 (5775863) #5821f7
- #7d51f9 (8212985) #7d51f9
- #a284fa (10650874) #a284fa
- #c7b4fc (13087996) #c7b4fc
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #EAE3FE (234,227,254) #EAE3FE
- #D8CAF9 (216,202,249) #D8CAF9
- #C6B1F4 (198,177,244) #C6B1F4
- #B498EF (180,152,239) #B498EF
- #A27FEA (162,127,234) #A27FEA
- #9066E5 (144,102,229) #9066E5
- #7E4DE0 (126,77,224) #7E4DE0
- #6C34DB (108,52,219) #6C34DB
- #5A1BD6 (90,27,214) #5A1BD6
- #4802D1 (72,2,209) #4802D1
- #3600CC (54,0,204) #3600CC
- #2400C7 (36,0,199) #2400C7
Color Shades of css #EAE3FE hex color
Tints of css #EAE3FE hex color
- Darker/lighter shades: Hex color values:
- #2400C7 (234,227,254) #2400C7
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF