Rgb 234,223,251 to Css #EADFFB Color code html values
Css EADFFB Hex Color Code for rgb 234,223,251
Css Html color #EADFFB Hex color conversions, schemes, palette, combination, mixer, to rgb 234,223,251 colour codes.
Div Background-color : #EADFFB
.div{ background-color : #EADFFB; }
html #EADFFB color code
Text/Font color #EADFFB
.text{ color : #EADFFB; }
My text html color #EADFFB hex color code
Border html color #EADFFB hex color code
.border{ border:3px solid : #EADFFB; }
My div border color
Outline hex color #EADFFB
.outline{ outline:2px solid #EADFFB; }
My text outline color #EADFFB
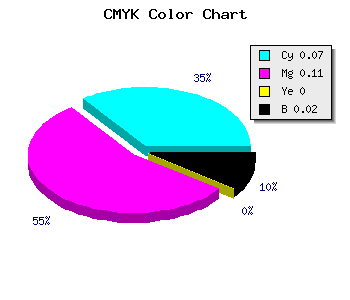
css #EADFFB Color code html chart

|

|
css Text shadow : #EADFFB color
.shadow{ text-shadow: 10px 10px 10px #EADFFB; }
My text shadow
Css box shadow : #EADFFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADFFB; }
My box shadow
Css Gradient html color #EADFFB code
.gradient{ background-color:#EADFFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADFFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADFFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADFFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADFFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADFFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADFFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADFFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADFFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADFFB Color code html values
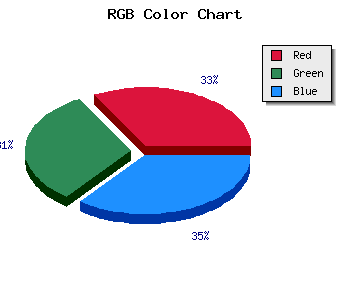
#EADFFB hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 87.45% green and 98.43% blue.
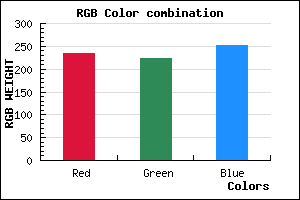
RGB percentage values corresponding to this are 234, 223, 251.
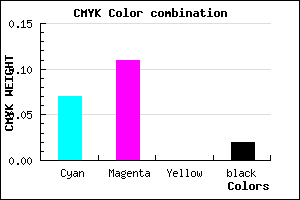
Html color #EADFFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EADFFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADFFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADFFB Hex Color Conversion

|

|
CMYK Css #EADFFB Color code combination mixer
RGB Css #EADFFB Color Code Combination Mixer
Css #EADFFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADFFB hex color
a{ color: #EADFFB; }
css h1,h2,h3,h4,h5,h6 : #EADFFB
h1,h2,h3,h4,h5,h6{ color: #EADFFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,223,251 Text color with hexadecimal code
Text font color is Rgb (234,223,251)
color css codes
Luminosity of css #EADFFB hex color
- #0a0315 (656149) #0a0315
- #200844 (2099268) #200844
- #350e70 (3477104) #350e70
- #4b149e (4920478) #4b149e
- #6019cb (6298059) #6019cb
- #7a33e5 (8008677) #7a33e5
- #975feb (9920491) #975feb
- #b58df1 (11898353) #b58df1
- #d2baf6 (13810422) #d2baf6
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #EADFFB (234,223,251) #EADFFB
- #D8C6F6 (216,198,246) #D8C6F6
- #C6ADF1 (198,173,241) #C6ADF1
- #B494EC (180,148,236) #B494EC
- #A27BE7 (162,123,231) #A27BE7
- #9062E2 (144,98,226) #9062E2
- #7E49DD (126,73,221) #7E49DD
- #6C30D8 (108,48,216) #6C30D8
- #5A17D3 (90,23,211) #5A17D3
- #4800CE (72,0,206) #4800CE
- #3600C9 (54,0,201) #3600C9
- #2400C4 (36,0,196) #2400C4
Color Shades of css #EADFFB hex color
Tints of css #EADFFB hex color
- Darker/lighter shades: Hex color values:
- #2400C4 (234,223,251) #2400C4
- #FCF1FF (252,241,255) #FCF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF