Rgb 234,222,250 to Css #EADEFA Color code html values
Css EADEFA Hex Color Code for rgb 234,222,250
Css Html color #EADEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 234,222,250 colour codes.
Div Background-color : #EADEFA
.div{ background-color : #EADEFA; }
html #EADEFA color code
Text/Font color #EADEFA
.text{ color : #EADEFA; }
My text html color #EADEFA hex color code
Border html color #EADEFA hex color code
.border{ border:3px solid : #EADEFA; }
My div border color
Outline hex color #EADEFA
.outline{ outline:2px solid #EADEFA; }
My text outline color #EADEFA
css #EADEFA Color code html chart

|

|
css Text shadow : #EADEFA color
.shadow{ text-shadow: 10px 10px 10px #EADEFA; }
My text shadow
Css box shadow : #EADEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADEFA; }
My box shadow
Css Gradient html color #EADEFA code
.gradient{ background-color:#EADEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADEFA Color code html values
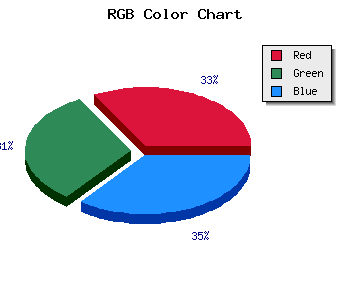
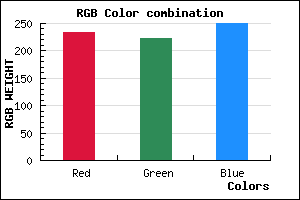
#EADEFA hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 87.06% green and 98.04% blue.
RGB percentage values corresponding to this are 234, 222, 250.
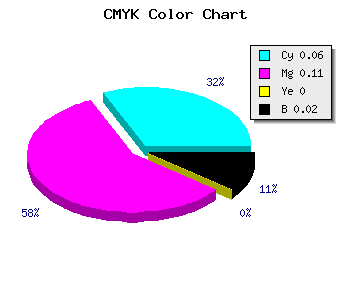
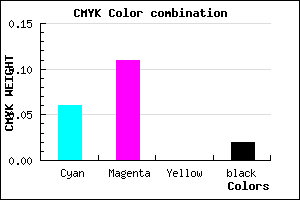
Html color #EADEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EADEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADEFA Hex Color Conversion

|

|
CMYK Css #EADEFA Color code combination mixer
RGB Css #EADEFA Color Code Combination Mixer
Css #EADEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADEFA hex color
a{ color: #EADEFA; }
css h1,h2,h3,h4,h5,h6 : #EADEFA
h1,h2,h3,h4,h5,h6{ color: #EADEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,222,250 Text color with hexadecimal code
Text font color is Rgb (234,222,250)
color css codes
Luminosity of css #EADEFA hex color
- #0b0315 (721685) #0b0315
- #220a42 (2230850) #220a42
- #38116d (3674477) #38116d
- #4f179b (5183387) #4f179b
- #651ec6 (6627014) #651ec6
- #7f37e1 (8337377) #7f37e1
- #9b63e7 (10183655) #9b63e7
- #b890ee (12095726) #b890ee
- #d4bbf5 (13941749) #d4bbf5
- #f1e8fc (15853820) #f1e8fc
- lighter/Darker shades: Hex values:
- #EADEFA (234,222,250) #EADEFA
- #D8C5F5 (216,197,245) #D8C5F5
- #C6ACF0 (198,172,240) #C6ACF0
- #B493EB (180,147,235) #B493EB
- #A27AE6 (162,122,230) #A27AE6
- #9061E1 (144,97,225) #9061E1
- #7E48DC (126,72,220) #7E48DC
- #6C2FD7 (108,47,215) #6C2FD7
- #5A16D2 (90,22,210) #5A16D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
- #2400C3 (36,0,195) #2400C3
Color Shades of css #EADEFA hex color
Tints of css #EADEFA hex color
- Darker/lighter shades: Hex color values:
- #2400C3 (234,222,250) #2400C3
- #FCF0FF (252,240,255) #FCF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF