Rgb 234,218,238 to Css #EADAEE Color code html values
Css EADAEE Hex Color Code for rgb 234,218,238
Css Html color #EADAEE Hex color conversions, schemes, palette, combination, mixer, to rgb 234,218,238 colour codes.
Div Background-color : #EADAEE
.div{ background-color : #EADAEE; }
html #EADAEE color code
Text/Font color #EADAEE
.text{ color : #EADAEE; }
My text html color #EADAEE hex color code
Border html color #EADAEE hex color code
.border{ border:3px solid : #EADAEE; }
My div border color
Outline hex color #EADAEE
.outline{ outline:2px solid #EADAEE; }
My text outline color #EADAEE
css #EADAEE Color code html chart

|

|
css Text shadow : #EADAEE color
.shadow{ text-shadow: 10px 10px 10px #EADAEE; }
My text shadow
Css box shadow : #EADAEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADAEE; }
My box shadow
Css Gradient html color #EADAEE code
.gradient{ background-color:#EADAEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADAEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADAEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADAEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADAEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADAEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADAEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADAEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADAEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADAEE Color code html values
#EADAEE hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 85.49% green and 93.33% blue.
RGB percentage values corresponding to this are 234, 218, 238.
Html color #EADAEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EADAEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADAEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADAEE Hex Color Conversion

|

|
CMYK Css #EADAEE Color code combination mixer
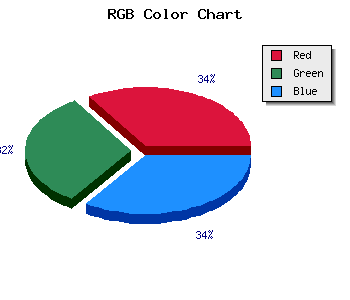
RGB Css #EADAEE Color Code Combination Mixer
Css #EADAEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADAEE hex color
a{ color: #EADAEE; }
css h1,h2,h3,h4,h5,h6 : #EADAEE
h1,h2,h3,h4,h5,h6{ color: #EADAEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,218,238 Text color with hexadecimal code
Text font color is Rgb (234,218,238)
color css codes
Luminosity of css #EADAEE hex color
- #0f0810 (985104) #0f0810
- #2e1834 (3020852) #2e1834
- #4d2856 (5056598) #4d2856
- #6d387a (7157882) #6d387a
- #8b489c (9128092) #8b489c
- #a562b6 (10838710) #a562b6
- #b984c6 (12158150) #b984c6
- #cda7d7 (13477847) #cda7d7
- #e1cae6 (14797542) #e1cae6
- #f5edf7 (16117239) #f5edf7
- lighter/Darker shades: Hex values:
- #EADAEE (234,218,238) #EADAEE
- #D8C1E9 (216,193,233) #D8C1E9
- #C6A8E4 (198,168,228) #C6A8E4
- #B48FDF (180,143,223) #B48FDF
- #A276DA (162,118,218) #A276DA
- #905DD5 (144,93,213) #905DD5
- #7E44D0 (126,68,208) #7E44D0
- #6C2BCB (108,43,203) #6C2BCB
- #5A12C6 (90,18,198) #5A12C6
- #4800C1 (72,0,193) #4800C1
- #3600BC (54,0,188) #3600BC
- #2400B7 (36,0,183) #2400B7
Color Shades of css #EADAEE hex color
Tints of css #EADAEE hex color
- Darker/lighter shades: Hex color values:
- #2400B7 (234,218,238) #2400B7
- #FCECFF (252,236,255) #FCECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF