Rgb 234,206,254 to Css #EACEFE Color code html values
Css EACEFE Hex Color Code for rgb 234,206,254
Css Html color #EACEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 234,206,254 colour codes.
Div Background-color : #EACEFE
.div{ background-color : #EACEFE; }
html #EACEFE color code
Text/Font color #EACEFE
.text{ color : #EACEFE; }
My text html color #EACEFE hex color code
Border html color #EACEFE hex color code
.border{ border:3px solid : #EACEFE; }
My div border color
Outline hex color #EACEFE
.outline{ outline:2px solid #EACEFE; }
My text outline color #EACEFE
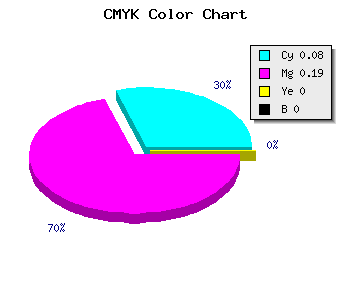
css #EACEFE Color code html chart

|

|
css Text shadow : #EACEFE color
.shadow{ text-shadow: 10px 10px 10px #EACEFE; }
My text shadow
Css box shadow : #EACEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EACEFE; }
My box shadow
Css Gradient html color #EACEFE code
.gradient{ background-color:#EACEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EACEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EACEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EACEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EACEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EACEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EACEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EACEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EACEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EACEFE Color code html values
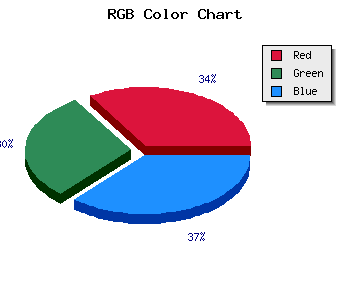
#EACEFE hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 80.78% green and 99.61% blue.
RGB percentage values corresponding to this are 234, 206, 254.
Html color #EACEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EACEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EACEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EACEFE Hex Color Conversion

|

|
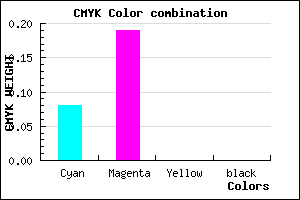
CMYK Css #EACEFE Color code combination mixer
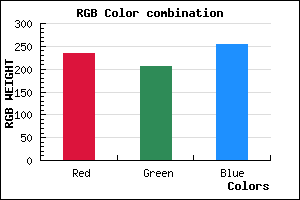
RGB Css #EACEFE Color Code Combination Mixer
Css #EACEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EACEFE hex color
a{ color: #EACEFE; }
css h1,h2,h3,h4,h5,h6 : #EACEFE
h1,h2,h3,h4,h5,h6{ color: #EACEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,206,254 Text color with hexadecimal code
Text font color is Rgb (234,206,254)
color css codes
Luminosity of css #EACEFE hex color
- #0e0018 (917528) #0e0018
- #2c014b (2883915) #2c014b
- #4a027c (4850300) #4a027c
- #6803af (6816687) #6803af
- #8504e0 (8717536) #8504e0
- #9f1efa (10428154) #9f1efa
- #b44ffb (11816955) #b44ffb
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #EACEFE (234,206,254) #EACEFE
- #D8B5F9 (216,181,249) #D8B5F9
- #C69CF4 (198,156,244) #C69CF4
- #B483EF (180,131,239) #B483EF
- #A26AEA (162,106,234) #A26AEA
- #9051E5 (144,81,229) #9051E5
- #7E38E0 (126,56,224) #7E38E0
- #6C1FDB (108,31,219) #6C1FDB
- #5A06D6 (90,6,214) #5A06D6
- #4800D1 (72,0,209) #4800D1
- #3600CC (54,0,204) #3600CC
- #2400C7 (36,0,199) #2400C7
Color Shades of css #EACEFE hex color
Tints of css #EACEFE hex color
- Darker/lighter shades: Hex color values:
- #2400C7 (234,206,254) #2400C7
- #FCE0FF (252,224,255) #FCE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF