Rgb 234,195,255 to Css #EAC3FF Color code html values
Css EAC3FF Hex Color Code for rgb 234,195,255
Css Html color #EAC3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,195,255 colour codes.
Div Background-color : #EAC3FF
.div{ background-color : #EAC3FF; }
html #EAC3FF color code
Text/Font color #EAC3FF
.text{ color : #EAC3FF; }
My text html color #EAC3FF hex color code
Border html color #EAC3FF hex color code
.border{ border:3px solid : #EAC3FF; }
My div border color
Outline hex color #EAC3FF
.outline{ outline:2px solid #EAC3FF; }
My text outline color #EAC3FF
css #EAC3FF Color code html chart

|

|
css Text shadow : #EAC3FF color
.shadow{ text-shadow: 10px 10px 10px #EAC3FF; }
My text shadow
Css box shadow : #EAC3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAC3FF; }
My box shadow
Css Gradient html color #EAC3FF code
.gradient{ background-color:#EAC3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAC3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAC3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAC3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAC3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAC3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAC3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAC3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAC3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAC3FF Color code html values
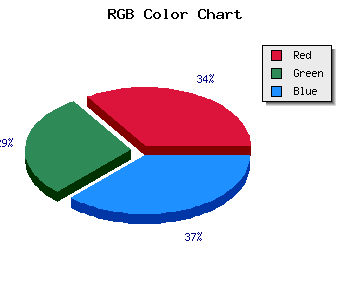
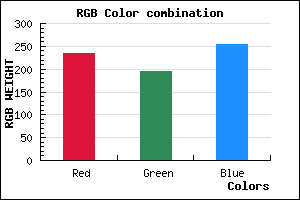
#EAC3FF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 76.47% green and 100% blue.
RGB percentage values corresponding to this are 234, 195, 255.
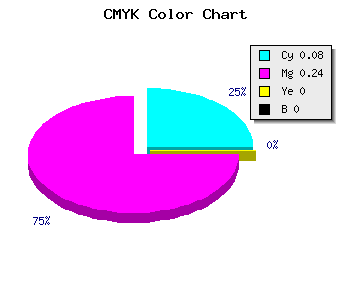
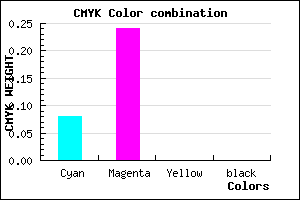
Html color #EAC3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAC3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAC3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAC3FF Hex Color Conversion

|

|
CMYK Css #EAC3FF Color code combination mixer
RGB Css #EAC3FF Color Code Combination Mixer
Css #EAC3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAC3FF hex color
a{ color: #EAC3FF; }
css h1,h2,h3,h4,h5,h6 : #EAC3FF
h1,h2,h3,h4,h5,h6{ color: #EAC3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,195,255 Text color with hexadecimal code
Text font color is Rgb (234,195,255)
color css codes
Luminosity of css #EAC3FF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #EAC3FF (234,195,255) #EAC3FF
- #D8AAFA (216,170,250) #D8AAFA
- #C691F5 (198,145,245) #C691F5
- #B478F0 (180,120,240) #B478F0
- #A25FEB (162,95,235) #A25FEB
- #9046E6 (144,70,230) #9046E6
- #7E2DE1 (126,45,225) #7E2DE1
- #6C14DC (108,20,220) #6C14DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EAC3FF hex color
Tints of css #EAC3FF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,195,255) #2400C8
- #FCD5FF (252,213,255) #FCD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF