Rgb 234,186,255 to Css #EABAFF Color code html values
Css EABAFF Hex Color Code for rgb 234,186,255
Css Html color #EABAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,186,255 colour codes.
Div Background-color : #EABAFF
.div{ background-color : #EABAFF; }
html #EABAFF color code
Text/Font color #EABAFF
.text{ color : #EABAFF; }
My text html color #EABAFF hex color code
Border html color #EABAFF hex color code
.border{ border:3px solid : #EABAFF; }
My div border color
Outline hex color #EABAFF
.outline{ outline:2px solid #EABAFF; }
My text outline color #EABAFF
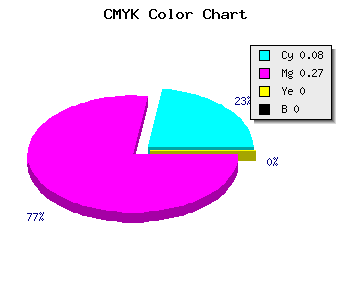
css #EABAFF Color code html chart

|

|
css Text shadow : #EABAFF color
.shadow{ text-shadow: 10px 10px 10px #EABAFF; }
My text shadow
Css box shadow : #EABAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EABAFF; }
My box shadow
Css Gradient html color #EABAFF code
.gradient{ background-color:#EABAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EABAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EABAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EABAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EABAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EABAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EABAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EABAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EABAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EABAFF Color code html values
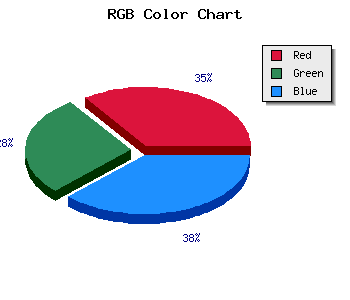
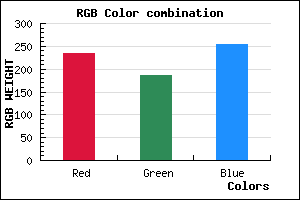
#EABAFF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 72.94% green and 100% blue.
RGB percentage values corresponding to this are 234, 186, 255.
Html color #EABAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EABAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EABAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EABAFF Hex Color Conversion

|

|
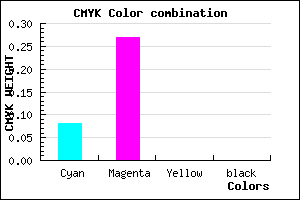
CMYK Css #EABAFF Color code combination mixer
RGB Css #EABAFF Color Code Combination Mixer
Css #EABAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EABAFF hex color
a{ color: #EABAFF; }
css h1,h2,h3,h4,h5,h6 : #EABAFF
h1,h2,h3,h4,h5,h6{ color: #EABAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,186,255 Text color with hexadecimal code
Text font color is Rgb (234,186,255)
color css codes
Luminosity of css #EABAFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #EABAFF (234,186,255) #EABAFF
- #D8A1FA (216,161,250) #D8A1FA
- #C688F5 (198,136,245) #C688F5
- #B46FF0 (180,111,240) #B46FF0
- #A256EB (162,86,235) #A256EB
- #903DE6 (144,61,230) #903DE6
- #7E24E1 (126,36,225) #7E24E1
- #6C0BDC (108,11,220) #6C0BDC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EABAFF hex color
Tints of css #EABAFF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,186,255) #2400C8
- #FCCCFF (252,204,255) #FCCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF