Rgb 234,186,250 to Css #EABAFA Color code html values
Css EABAFA Hex Color Code for rgb 234,186,250
Css Html color #EABAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 234,186,250 colour codes.
Div Background-color : #EABAFA
.div{ background-color : #EABAFA; }
html #EABAFA color code
Text/Font color #EABAFA
.text{ color : #EABAFA; }
My text html color #EABAFA hex color code
Border html color #EABAFA hex color code
.border{ border:3px solid : #EABAFA; }
My div border color
Outline hex color #EABAFA
.outline{ outline:2px solid #EABAFA; }
My text outline color #EABAFA
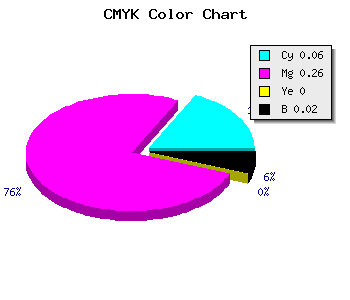
css #EABAFA Color code html chart

|

|
css Text shadow : #EABAFA color
.shadow{ text-shadow: 10px 10px 10px #EABAFA; }
My text shadow
Css box shadow : #EABAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EABAFA; }
My box shadow
Css Gradient html color #EABAFA code
.gradient{ background-color:#EABAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EABAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EABAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EABAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EABAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EABAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EABAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EABAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EABAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EABAFA Color code html values
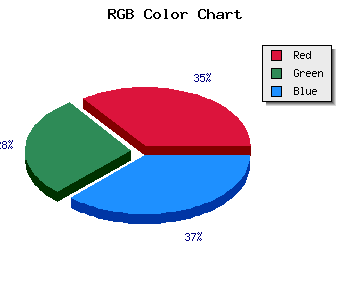
#EABAFA hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 72.94% green and 98.04% blue.
RGB percentage values corresponding to this are 234, 186, 250.
Html color #EABAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EABAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EABAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EABAFA Hex Color Conversion

|

|
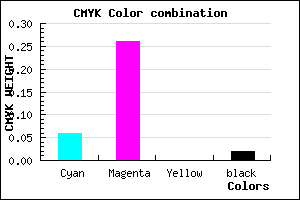
CMYK Css #EABAFA Color code combination mixer
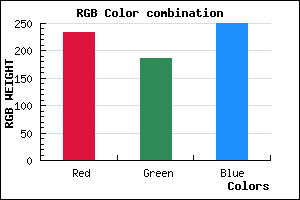
RGB Css #EABAFA Color Code Combination Mixer
Css #EABAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EABAFA hex color
a{ color: #EABAFA; }
css h1,h2,h3,h4,h5,h6 : #EABAFA
h1,h2,h3,h4,h5,h6{ color: #EABAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,186,250 Text color with hexadecimal code
Text font color is Rgb (234,186,250)
color css codes
Luminosity of css #EABAFA hex color
- #110216 (1114646) #110216
- #370547 (3605831) #370547
- #5b0876 (5965942) #5b0876
- #800ca6 (8391846) #800ca6
- #a40fd5 (10751957) #a40fd5
- #be28f0 (12462320) #be28f0
- #cc57f3 (13391859) #cc57f3
- #db88f6 (14387446) #db88f6
- #e9b6fa (15316730) #e9b6fa
- #f8e7fd (16312317) #f8e7fd
- lighter/Darker shades: Hex values:
- #EABAFA (234,186,250) #EABAFA
- #D8A1F5 (216,161,245) #D8A1F5
- #C688F0 (198,136,240) #C688F0
- #B46FEB (180,111,235) #B46FEB
- #A256E6 (162,86,230) #A256E6
- #903DE1 (144,61,225) #903DE1
- #7E24DC (126,36,220) #7E24DC
- #6C0BD7 (108,11,215) #6C0BD7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
- #2400C3 (36,0,195) #2400C3
Color Shades of css #EABAFA hex color
Tints of css #EABAFA hex color
- Darker/lighter shades: Hex color values:
- #2400C3 (234,186,250) #2400C3
- #FCCCFF (252,204,255) #FCCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF