Rgb 234,173,255 to Css #EAADFF Color code html values
Css EAADFF Hex Color Code for rgb 234,173,255
Css Html color #EAADFF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,173,255 colour codes.
Div Background-color : #EAADFF
.div{ background-color : #EAADFF; }
html #EAADFF color code
Text/Font color #EAADFF
.text{ color : #EAADFF; }
My text html color #EAADFF hex color code
Border html color #EAADFF hex color code
.border{ border:3px solid : #EAADFF; }
My div border color
Outline hex color #EAADFF
.outline{ outline:2px solid #EAADFF; }
My text outline color #EAADFF
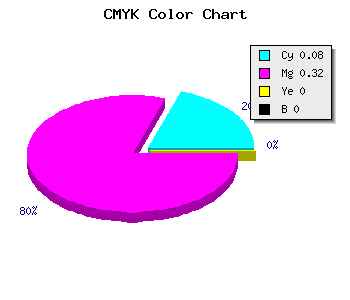
css #EAADFF Color code html chart

|

|
css Text shadow : #EAADFF color
.shadow{ text-shadow: 10px 10px 10px #EAADFF; }
My text shadow
Css box shadow : #EAADFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAADFF; }
My box shadow
Css Gradient html color #EAADFF code
.gradient{ background-color:#EAADFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAADFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAADFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAADFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAADFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAADFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAADFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAADFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAADFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAADFF Color code html values
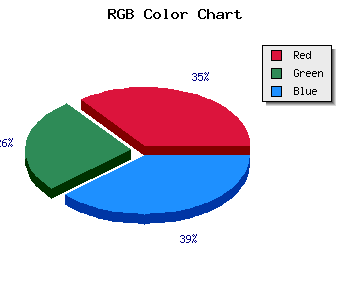
#EAADFF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 67.84% green and 100% blue.
RGB percentage values corresponding to this are 234, 173, 255.
Html color #EAADFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAADFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAADFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAADFF Hex Color Conversion

|

|
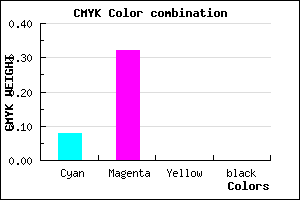
CMYK Css #EAADFF Color code combination mixer
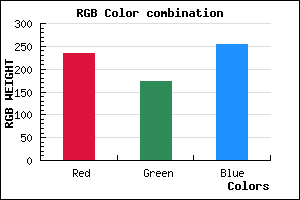
RGB Css #EAADFF Color Code Combination Mixer
Css #EAADFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAADFF hex color
a{ color: #EAADFF; }
css h1,h2,h3,h4,h5,h6 : #EAADFF
h1,h2,h3,h4,h5,h6{ color: #EAADFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,173,255 Text color with hexadecimal code
Text font color is Rgb (234,173,255)
color css codes
Luminosity of css #EAADFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #EAADFF (234,173,255) #EAADFF
- #D894FA (216,148,250) #D894FA
- #C67BF5 (198,123,245) #C67BF5
- #B462F0 (180,98,240) #B462F0
- #A249EB (162,73,235) #A249EB
- #9030E6 (144,48,230) #9030E6
- #7E17E1 (126,23,225) #7E17E1
- #6C00DC (108,0,220) #6C00DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EAADFF hex color
Tints of css #EAADFF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,173,255) #2400C8
- #FCBFFF (252,191,255) #FCBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF