Rgb 234,146,255 to Css #EA92FF Color code html values
Css EA92FF Hex Color Code for rgb 234,146,255
Css Html color #EA92FF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,146,255 colour codes.
Div Background-color : #EA92FF
.div{ background-color : #EA92FF; }
html #EA92FF color code
Text/Font color #EA92FF
.text{ color : #EA92FF; }
My text html color #EA92FF hex color code
Border html color #EA92FF hex color code
.border{ border:3px solid : #EA92FF; }
My div border color
Outline hex color #EA92FF
.outline{ outline:2px solid #EA92FF; }
My text outline color #EA92FF
css #EA92FF Color code html chart

|

|
css Text shadow : #EA92FF color
.shadow{ text-shadow: 10px 10px 10px #EA92FF; }
My text shadow
Css box shadow : #EA92FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA92FF; }
My box shadow
Css Gradient html color #EA92FF code
.gradient{ background-color:#EA92FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA92FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA92FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA92FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA92FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA92FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA92FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA92FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA92FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA92FF Color code html values
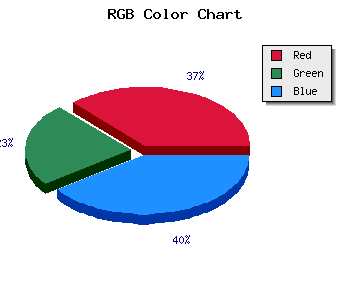
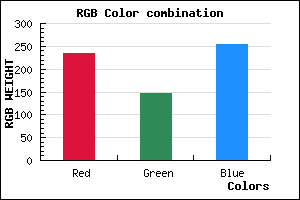
#EA92FF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 57.25% green and 100% blue.
RGB percentage values corresponding to this are 234, 146, 255.
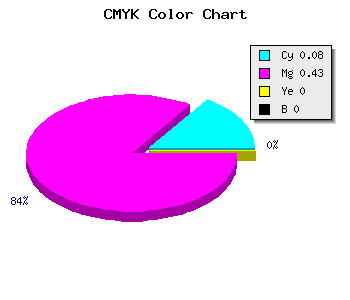
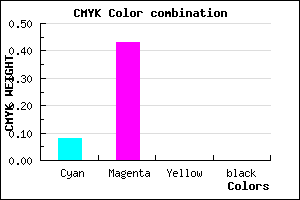
Html color #EA92FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EA92FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA92FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA92FF Hex Color Conversion

|

|
CMYK Css #EA92FF Color code combination mixer
RGB Css #EA92FF Color Code Combination Mixer
Css #EA92FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA92FF hex color
a{ color: #EA92FF; }
css h1,h2,h3,h4,h5,h6 : #EA92FF
h1,h2,h3,h4,h5,h6{ color: #EA92FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,146,255 Text color with hexadecimal code
Text font color is Rgb (234,146,255)
color css codes
Luminosity of css #EA92FF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #EA92FF (234,146,255) #EA92FF
- #D879FA (216,121,250) #D879FA
- #C660F5 (198,96,245) #C660F5
- #B447F0 (180,71,240) #B447F0
- #A22EEB (162,46,235) #A22EEB
- #9015E6 (144,21,230) #9015E6
- #7E00E1 (126,0,225) #7E00E1
- #6C00DC (108,0,220) #6C00DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EA92FF hex color
Tints of css #EA92FF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,146,255) #2400C8
- #FCA4FF (252,164,255) #FCA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF