Rgb 234,108,234 to Css #EA6CEA Color code html values
Css EA6CEA Hex Color Code for rgb 234,108,234
Css Html color #EA6CEA Hex color conversions, schemes, palette, combination, mixer, to rgb 234,108,234 colour codes.
Div Background-color : #EA6CEA
.div{ background-color : #EA6CEA; }
html #EA6CEA color code
Text/Font color #EA6CEA
.text{ color : #EA6CEA; }
My text html color #EA6CEA hex color code
Border html color #EA6CEA hex color code
.border{ border:3px solid : #EA6CEA; }
My div border color
Outline hex color #EA6CEA
.outline{ outline:2px solid #EA6CEA; }
My text outline color #EA6CEA
css #EA6CEA Color code html chart

|

|
css Text shadow : #EA6CEA color
.shadow{ text-shadow: 10px 10px 10px #EA6CEA; }
My text shadow
Css box shadow : #EA6CEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA6CEA; }
My box shadow
Css Gradient html color #EA6CEA code
.gradient{ background-color:#EA6CEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA6CEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA6CEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA6CEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA6CEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA6CEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA6CEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA6CEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA6CEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA6CEA Color code html values
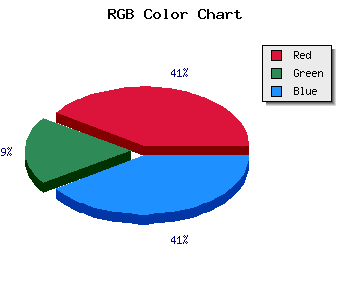
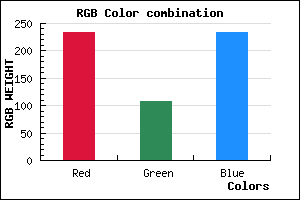
#EA6CEA hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 42.35% green and 91.76% blue.
RGB percentage values corresponding to this are 234, 108, 234.
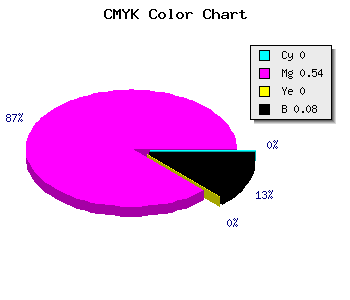
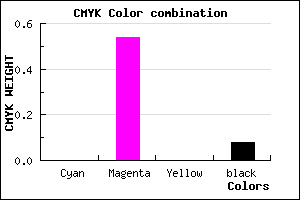
Html color #EA6CEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EA6CEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA6CEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA6CEA Hex Color Conversion

|

|
CMYK Css #EA6CEA Color code combination mixer
RGB Css #EA6CEA Color Code Combination Mixer
Css #EA6CEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA6CEA hex color
a{ color: #EA6CEA; }
css h1,h2,h3,h4,h5,h6 : #EA6CEA
h1,h2,h3,h4,h5,h6{ color: #EA6CEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,108,234 Text color with hexadecimal code
Text font color is Rgb (234,108,234)
color css codes
Luminosity of css #EA6CEA hex color
- #150315 (1377045) #150315
- #420a42 (4328002) #420a42
- #6e106d (7213165) #6e106d
- #9c169a (10229402) #9c169a
- #c71dc5 (13049285) #c71dc5
- #e236e0 (14825184) #e236e0
- #e862e7 (15229671) #e862e7
- #ef8fee (15699950) #ef8fee
- #f5bbf5 (16104437) #f5bbf5
- #fce8fc (16574716) #fce8fc
- lighter/Darker shades: Hex values:
- #EA6CEA (234,108,234) #EA6CEA
- #D853E5 (216,83,229) #D853E5
- #C63AE0 (198,58,224) #C63AE0
- #B421DB (180,33,219) #B421DB
- #A208D6 (162,8,214) #A208D6
- #9000D1 (144,0,209) #9000D1
- #7E00CC (126,0,204) #7E00CC
- #6C00C7 (108,0,199) #6C00C7
- #5A00C2 (90,0,194) #5A00C2
- #4800BD (72,0,189) #4800BD
- #3600B8 (54,0,184) #3600B8
- #2400B3 (36,0,179) #2400B3
Color Shades of css #EA6CEA hex color
Tints of css #EA6CEA hex color
- Darker/lighter shades: Hex color values:
- #2400B3 (234,108,234) #2400B3
- #FC7EFC (252,126,252) #FC7EFC
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF