Rgb 234,105,250 to Css #EA69FA Color code html values
Css EA69FA Hex Color Code for rgb 234,105,250
Css Html color #EA69FA Hex color conversions, schemes, palette, combination, mixer, to rgb 234,105,250 colour codes.
Div Background-color : #EA69FA
.div{ background-color : #EA69FA; }
html #EA69FA color code
Text/Font color #EA69FA
.text{ color : #EA69FA; }
My text html color #EA69FA hex color code
Border html color #EA69FA hex color code
.border{ border:3px solid : #EA69FA; }
My div border color
Outline hex color #EA69FA
.outline{ outline:2px solid #EA69FA; }
My text outline color #EA69FA
css #EA69FA Color code html chart

|

|
css Text shadow : #EA69FA color
.shadow{ text-shadow: 10px 10px 10px #EA69FA; }
My text shadow
Css box shadow : #EA69FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA69FA; }
My box shadow
Css Gradient html color #EA69FA code
.gradient{ background-color:#EA69FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA69FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA69FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA69FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA69FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA69FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA69FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA69FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA69FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA69FA Color code html values
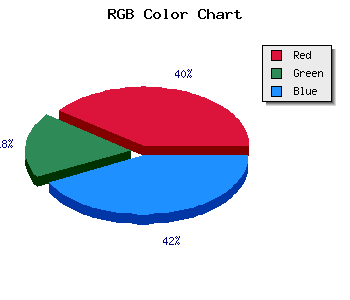
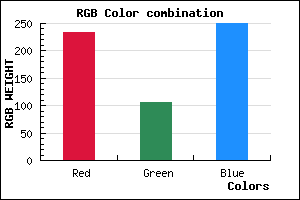
#EA69FA hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 41.18% green and 98.04% blue.
RGB percentage values corresponding to this are 234, 105, 250.
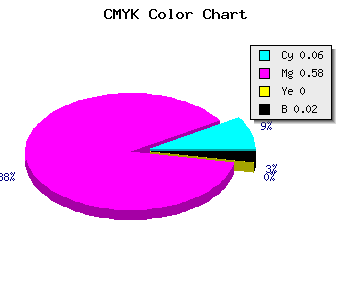
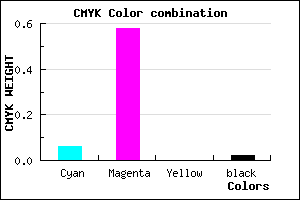
Html color #EA69FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EA69FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA69FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA69FA Hex Color Conversion

|

|
CMYK Css #EA69FA Color code combination mixer
RGB Css #EA69FA Color Code Combination Mixer
Css #EA69FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA69FA hex color
a{ color: #EA69FA; }
css h1,h2,h3,h4,h5,h6 : #EA69FA
h1,h2,h3,h4,h5,h6{ color: #EA69FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,105,250 Text color with hexadecimal code
Text font color is Rgb (234,105,250)
color css codes
Luminosity of css #EA69FA hex color
- #150117 (1376535) #150117
- #42024a (4325962) #42024a
- #6e047a (7210106) #6e047a
- #9b06ac (10159788) #9b06ac
- #c607dd (12978141) #c607dd
- #e120f8 (14754040) #e120f8
- #e751f9 (15159801) #e751f9
- #ee83fb (15631355) #ee83fb
- #f5b3fd (16102397) #f5b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #EA69FA (234,105,250) #EA69FA
- #D850F5 (216,80,245) #D850F5
- #C637F0 (198,55,240) #C637F0
- #B41EEB (180,30,235) #B41EEB
- #A205E6 (162,5,230) #A205E6
- #9000E1 (144,0,225) #9000E1
- #7E00DC (126,0,220) #7E00DC
- #6C00D7 (108,0,215) #6C00D7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
- #2400C3 (36,0,195) #2400C3
Color Shades of css #EA69FA hex color
Tints of css #EA69FA hex color
- Darker/lighter shades: Hex color values:
- #2400C3 (234,105,250) #2400C3
- #FC7BFF (252,123,255) #FC7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF