Rgb 233,83,118 to Css #E95376 Color code html values
Css E95376 Hex Color Code for rgb 233,83,118
Css Html color #E95376 Hex color conversions, schemes, palette, combination, mixer, to rgb 233,83,118 colour codes.
Div Background-color : #E95376
.div{ background-color : #E95376; }
html #E95376 color code
Text/Font color #E95376
.text{ color : #E95376; }
My text html color #E95376 hex color code
Border html color #E95376 hex color code
.border{ border:3px solid : #E95376; }
My div border color
Outline hex color #E95376
.outline{ outline:2px solid #E95376; }
My text outline color #E95376
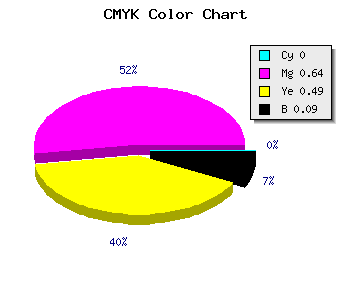
css #E95376 Color code html chart

|

|
css Text shadow : #E95376 color
.shadow{ text-shadow: 10px 10px 10px #E95376; }
My text shadow
Css box shadow : #E95376 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E95376; }
My box shadow
Css Gradient html color #E95376 code
.gradient{ background-color:#E95376; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E95376, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E95376 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E95376 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E95376 0%, #00000C 100%); background-image:linear-gradient(180deg, #E95376 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E95376 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E95376), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E95376; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E95376 Color code html values
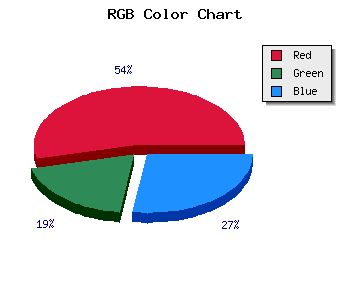
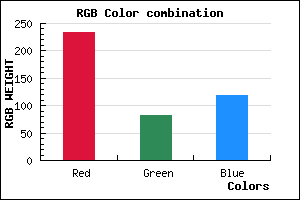
#E95376 hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 32.55% green and 46.27% blue.
RGB percentage values corresponding to this are 233, 83, 118.
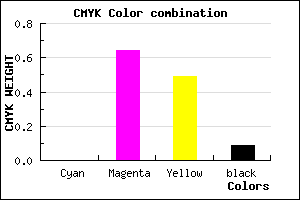
Html color #E95376 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E95376 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E95376 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E95376 Hex Color Conversion

|

|
CMYK Css #E95376 Color code combination mixer
RGB Css #E95376 Color Code Combination Mixer
Css #E95376 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E95376 hex color
a{ color: #E95376; }
css h1,h2,h3,h4,h5,h6 : #E95376
h1,h2,h3,h4,h5,h6{ color: #E95376;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,83,118 Text color with hexadecimal code
Text font color is Rgb (233,83,118)
color css codes
Luminosity of css #E95376 hex color
- #150307 (1377031) #150307
- #430915 (4393237) #430915
- #700e23 (7343651) #700e23
- #9e1431 (10359857) #9e1431
- #ca1a3f (13244991) #ca1a3f
- #e53359 (15020889) #e53359
- #eb5f7d (15425405) #eb5f7d
- #f08ea2 (15765154) #f08ea2
- #f6bac7 (16169671) #f6bac7
- #fce8ec (16574700) #fce8ec
- lighter/Darker shades: Hex values:
- #E95376 (233,83,118) #E95376
- #D73A71 (215,58,113) #D73A71
- #C5216C (197,33,108) #C5216C
- #B30867 (179,8,103) #B30867
- #A10062 (161,0,98) #A10062
- #8F005D (143,0,93) #8F005D
- #7D0058 (125,0,88) #7D0058
- #6B0053 (107,0,83) #6B0053
- #59004E (89,0,78) #59004E
- #470049 (71,0,73) #470049
- #350044 (53,0,68) #350044
- #23003F (35,0,63) #23003F
Color Shades of css #E95376 hex color
Tints of css #E95376 hex color
- Darker/lighter shades: Hex color values:
- #23003F (233,83,118) #23003F
- #FB6588 (251,101,136) #FB6588
- #FF779A (255,119,154) #FF779A
- #FF89AC (255,137,172) #FF89AC
- #FF9BBE (255,155,190) #FF9BBE
- #FFADD0 (255,173,208) #FFADD0
- #FFBFE2 (255,191,226) #FFBFE2
- #FFD1F4 (255,209,244) #FFD1F4
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF