Rgb 233,74,255 to Css #E94AFF Color code html values
Css E94AFF Hex Color Code for rgb 233,74,255
Css Html color #E94AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 233,74,255 colour codes.
Div Background-color : #E94AFF
.div{ background-color : #E94AFF; }
html #E94AFF color code
Text/Font color #E94AFF
.text{ color : #E94AFF; }
My text html color #E94AFF hex color code
Border html color #E94AFF hex color code
.border{ border:3px solid : #E94AFF; }
My div border color
Outline hex color #E94AFF
.outline{ outline:2px solid #E94AFF; }
My text outline color #E94AFF
css #E94AFF Color code html chart

|

|
css Text shadow : #E94AFF color
.shadow{ text-shadow: 10px 10px 10px #E94AFF; }
My text shadow
Css box shadow : #E94AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E94AFF; }
My box shadow
Css Gradient html color #E94AFF code
.gradient{ background-color:#E94AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E94AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E94AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E94AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E94AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E94AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E94AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E94AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E94AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E94AFF Color code html values
#E94AFF hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 29.02% green and 100% blue.
RGB percentage values corresponding to this are 233, 74, 255.
Html color #E94AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E94AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E94AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E94AFF Hex Color Conversion

|

|
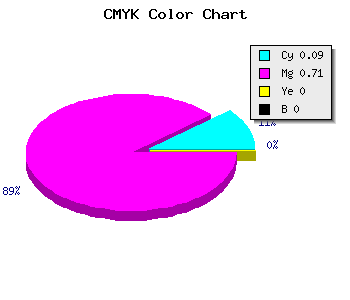
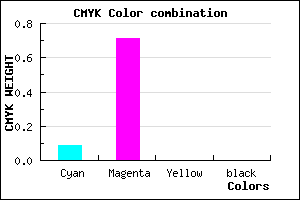
CMYK Css #E94AFF Color code combination mixer
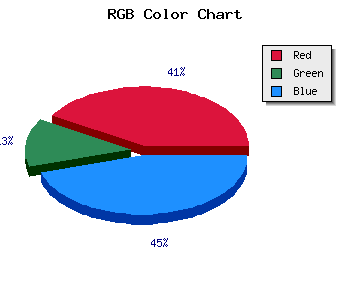
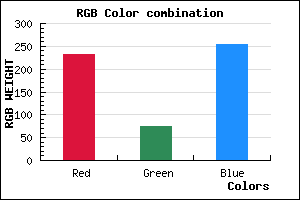
RGB Css #E94AFF Color Code Combination Mixer
Css #E94AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E94AFF hex color
a{ color: #E94AFF; }
css h1,h2,h3,h4,h5,h6 : #E94AFF
h1,h2,h3,h4,h5,h6{ color: #E94AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,74,255 Text color with hexadecimal code
Text font color is Rgb (233,74,255)
color css codes
Luminosity of css #E94AFF hex color
- #150018 (1376280) #150018
- #42004c (4325452) #42004c
- #6e007e (7209086) #6e007e
- #9b00b2 (10158258) #9b00b2
- #c600e4 (12976356) #c600e4
- #e119ff (14752255) #e119ff
- #e84bff (15223807) #e84bff
- #ee7fff (15630335) #ee7fff
- #f5b1ff (16101887) #f5b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #E94AFF (233,74,255) #E94AFF
- #D731FA (215,49,250) #D731FA
- #C518F5 (197,24,245) #C518F5
- #B300F0 (179,0,240) #B300F0
- #A100EB (161,0,235) #A100EB
- #8F00E6 (143,0,230) #8F00E6
- #7D00E1 (125,0,225) #7D00E1
- #6B00DC (107,0,220) #6B00DC
- #5900D7 (89,0,215) #5900D7
- #4700D2 (71,0,210) #4700D2
- #3500CD (53,0,205) #3500CD
- #2300C8 (35,0,200) #2300C8
Color Shades of css #E94AFF hex color
Tints of css #E94AFF hex color
- Darker/lighter shades: Hex color values:
- #2300C8 (233,74,255) #2300C8
- #FB5CFF (251,92,255) #FB5CFF
- #FF6EFF (255,110,255) #FF6EFF
- #FF80FF (255,128,255) #FF80FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF