Rgb 233,217,237 to Css #E9D9ED Color code html values
Css E9D9ED Hex Color Code for rgb 233,217,237
Css Html color #E9D9ED Hex color conversions, schemes, palette, combination, mixer, to rgb 233,217,237 colour codes.
Div Background-color : #E9D9ED
.div{ background-color : #E9D9ED; }
html #E9D9ED color code
Text/Font color #E9D9ED
.text{ color : #E9D9ED; }
My text html color #E9D9ED hex color code
Border html color #E9D9ED hex color code
.border{ border:3px solid : #E9D9ED; }
My div border color
Outline hex color #E9D9ED
.outline{ outline:2px solid #E9D9ED; }
My text outline color #E9D9ED
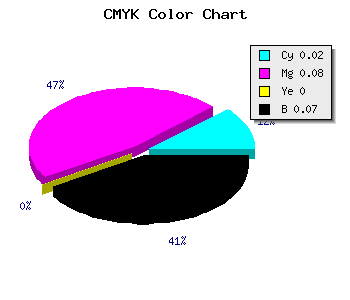
css #E9D9ED Color code html chart

|

|
css Text shadow : #E9D9ED color
.shadow{ text-shadow: 10px 10px 10px #E9D9ED; }
My text shadow
Css box shadow : #E9D9ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E9D9ED; }
My box shadow
Css Gradient html color #E9D9ED code
.gradient{ background-color:#E9D9ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E9D9ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E9D9ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E9D9ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E9D9ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #E9D9ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E9D9ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E9D9ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E9D9ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E9D9ED Color code html values
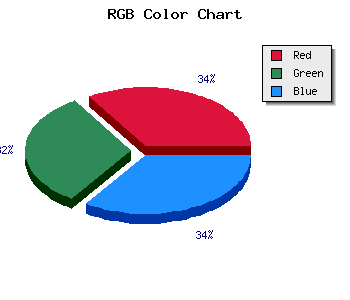
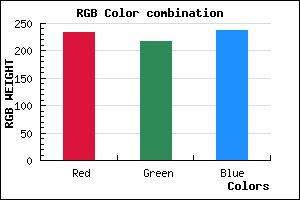
#E9D9ED hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 85.1% green and 92.94% blue.
RGB percentage values corresponding to this are 233, 217, 237.
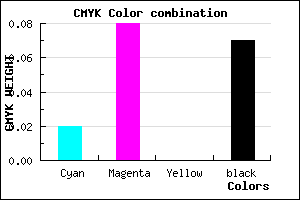
Html color #E9D9ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E9D9ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E9D9ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E9D9ED Hex Color Conversion

|

|
CMYK Css #E9D9ED Color code combination mixer
RGB Css #E9D9ED Color Code Combination Mixer
Css #E9D9ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E9D9ED hex color
a{ color: #E9D9ED; }
css h1,h2,h3,h4,h5,h6 : #E9D9ED
h1,h2,h3,h4,h5,h6{ color: #E9D9ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,217,237 Text color with hexadecimal code
Text font color is Rgb (233,217,237)
color css codes
Luminosity of css #E9D9ED hex color
- #0f0810 (985104) #0f0810
- #2e1834 (3020852) #2e1834
- #4c2955 (4991317) #4c2955
- #6c3979 (7092601) #6c3979
- #8a499b (9062811) #8a499b
- #a563b5 (10838965) #a563b5
- #b885c5 (12092869) #b885c5
- #cda8d6 (13478102) #cda8d6
- #e0cae6 (14732006) #e0cae6
- #f5edf7 (16117239) #f5edf7
- lighter/Darker shades: Hex values:
- #E9D9ED (233,217,237) #E9D9ED
- #D7C0E8 (215,192,232) #D7C0E8
- #C5A7E3 (197,167,227) #C5A7E3
- #B38EDE (179,142,222) #B38EDE
- #A175D9 (161,117,217) #A175D9
- #8F5CD4 (143,92,212) #8F5CD4
- #7D43CF (125,67,207) #7D43CF
- #6B2ACA (107,42,202) #6B2ACA
- #5911C5 (89,17,197) #5911C5
- #4700C0 (71,0,192) #4700C0
- #3500BB (53,0,187) #3500BB
- #2300B6 (35,0,182) #2300B6
Color Shades of css #E9D9ED hex color
Tints of css #E9D9ED hex color
- Darker/lighter shades: Hex color values:
- #2300B6 (233,217,237) #2300B6
- #FBEBFF (251,235,255) #FBEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF