Rgb 233,146,236 to Css #E992EC Color code html values
Css E992EC Hex Color Code for rgb 233,146,236
Css Html color #E992EC Hex color conversions, schemes, palette, combination, mixer, to rgb 233,146,236 colour codes.
Div Background-color : #E992EC
.div{ background-color : #E992EC; }
html #E992EC color code
Text/Font color #E992EC
.text{ color : #E992EC; }
My text html color #E992EC hex color code
Border html color #E992EC hex color code
.border{ border:3px solid : #E992EC; }
My div border color
Outline hex color #E992EC
.outline{ outline:2px solid #E992EC; }
My text outline color #E992EC
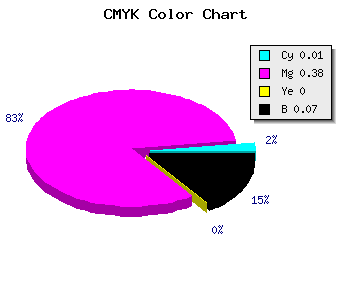
css #E992EC Color code html chart

|

|
css Text shadow : #E992EC color
.shadow{ text-shadow: 10px 10px 10px #E992EC; }
My text shadow
Css box shadow : #E992EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E992EC; }
My box shadow
Css Gradient html color #E992EC code
.gradient{ background-color:#E992EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E992EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E992EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E992EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E992EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #E992EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E992EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E992EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E992EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E992EC Color code html values
#E992EC hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 57.25% green and 92.55% blue.
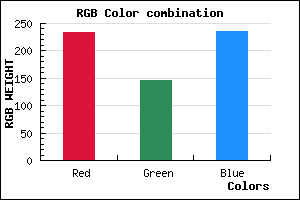
RGB percentage values corresponding to this are 233, 146, 236.
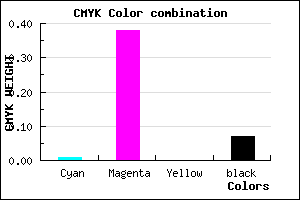
Html color #E992EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E992EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E992EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E992EC Hex Color Conversion

|

|
CMYK Css #E992EC Color code combination mixer
RGB Css #E992EC Color Code Combination Mixer
Css #E992EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E992EC hex color
a{ color: #E992EC; }
css h1,h2,h3,h4,h5,h6 : #E992EC
h1,h2,h3,h4,h5,h6{ color: #E992EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,146,236 Text color with hexadecimal code
Text font color is Rgb (233,146,236)
color css codes
Luminosity of css #E992EC hex color
- #140414 (1311764) #140414
- #3f0b41 (4131649) #3f0b41
- #68136b (6820715) #68136b
- #931b97 (9640855) #931b97
- #bc22c2 (12329666) #bc22c2
- #d73bdd (14105565) #d73bdd
- #e066e4 (14706404) #e066e4
- #e992ec (15307500) #e992ec
- #f1bdf3 (15842803) #f1bdf3
- #fae9fb (16443899) #fae9fb
- lighter/Darker shades: Hex values:
- #E992EC (233,146,236) #E992EC
- #D779E7 (215,121,231) #D779E7
- #C560E2 (197,96,226) #C560E2
- #B347DD (179,71,221) #B347DD
- #A12ED8 (161,46,216) #A12ED8
- #8F15D3 (143,21,211) #8F15D3
- #7D00CE (125,0,206) #7D00CE
- #6B00C9 (107,0,201) #6B00C9
- #5900C4 (89,0,196) #5900C4
- #4700BF (71,0,191) #4700BF
- #3500BA (53,0,186) #3500BA
- #2300B5 (35,0,181) #2300B5
Color Shades of css #E992EC hex color
Tints of css #E992EC hex color
- Darker/lighter shades: Hex color values:
- #2300B5 (233,146,236) #2300B5
- #FBA4FE (251,164,254) #FBA4FE
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF