Rgb 233,145,237 to Css #E991ED Color code html values
Css E991ED Hex Color Code for rgb 233,145,237
Css Html color #E991ED Hex color conversions, schemes, palette, combination, mixer, to rgb 233,145,237 colour codes.
Div Background-color : #E991ED
.div{ background-color : #E991ED; }
html #E991ED color code
Text/Font color #E991ED
.text{ color : #E991ED; }
My text html color #E991ED hex color code
Border html color #E991ED hex color code
.border{ border:3px solid : #E991ED; }
My div border color
Outline hex color #E991ED
.outline{ outline:2px solid #E991ED; }
My text outline color #E991ED
css #E991ED Color code html chart

|

|
css Text shadow : #E991ED color
.shadow{ text-shadow: 10px 10px 10px #E991ED; }
My text shadow
Css box shadow : #E991ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E991ED; }
My box shadow
Css Gradient html color #E991ED code
.gradient{ background-color:#E991ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E991ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E991ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E991ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E991ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #E991ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E991ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E991ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E991ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E991ED Color code html values
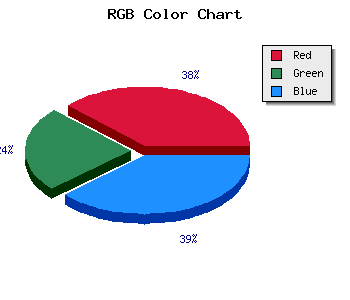
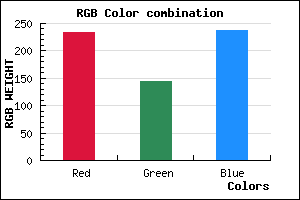
#E991ED hex color code has red green and blue "RGB color" in the proportion of 91.37% red, 56.86% green and 92.94% blue.
RGB percentage values corresponding to this are 233, 145, 237.
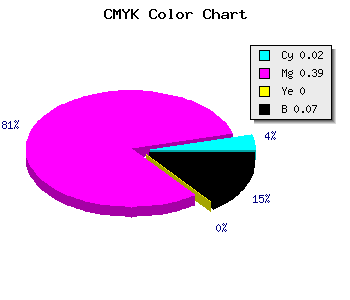
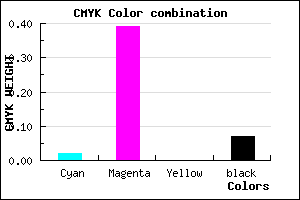
Html color #E991ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E991ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E991ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E991ED Hex Color Conversion

|

|
CMYK Css #E991ED Color code combination mixer
RGB Css #E991ED Color Code Combination Mixer
Css #E991ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E991ED hex color
a{ color: #E991ED; }
css h1,h2,h3,h4,h5,h6 : #E991ED
h1,h2,h3,h4,h5,h6{ color: #E991ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 233,145,237 Text color with hexadecimal code
Text font color is Rgb (233,145,237)
color css codes
Luminosity of css #E991ED hex color
- #140315 (1311509) #140315
- #3f0b41 (4131649) #3f0b41
- #69126c (6885996) #69126c
- #941999 (9705881) #941999
- #be20c4 (12460228) #be20c4
- #d939df (14236127) #d939df
- #e164e6 (14771430) #e164e6
- #ea91ed (15372781) #ea91ed
- #f2bcf4 (15908084) #f2bcf4
- #fbe9fb (16509435) #fbe9fb
- lighter/Darker shades: Hex values:
- #E991ED (233,145,237) #E991ED
- #D778E8 (215,120,232) #D778E8
- #C55FE3 (197,95,227) #C55FE3
- #B346DE (179,70,222) #B346DE
- #A12DD9 (161,45,217) #A12DD9
- #8F14D4 (143,20,212) #8F14D4
- #7D00CF (125,0,207) #7D00CF
- #6B00CA (107,0,202) #6B00CA
- #5900C5 (89,0,197) #5900C5
- #4700C0 (71,0,192) #4700C0
- #3500BB (53,0,187) #3500BB
- #2300B6 (35,0,182) #2300B6
Color Shades of css #E991ED hex color
Tints of css #E991ED hex color
- Darker/lighter shades: Hex color values:
- #2300B6 (233,145,237) #2300B6
- #FBA3FF (251,163,255) #FBA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF