Rgb 232,48,95 to Css #E8305F Color code html values
Css E8305F Hex Color Code for rgb 232,48,95
Css Html color #E8305F Hex color conversions, schemes, palette, combination, mixer, to rgb 232,48,95 colour codes.
Div Background-color : #E8305F
.div{ background-color : #E8305F; }
html #E8305F color code
Text/Font color #E8305F
.text{ color : #E8305F; }
My text html color #E8305F hex color code
Border html color #E8305F hex color code
.border{ border:3px solid : #E8305F; }
My div border color
Outline hex color #E8305F
.outline{ outline:2px solid #E8305F; }
My text outline color #E8305F
css #E8305F Color code html chart

|

|
css Text shadow : #E8305F color
.shadow{ text-shadow: 10px 10px 10px #E8305F; }
My text shadow
Css box shadow : #E8305F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E8305F; }
My box shadow
Css Gradient html color #E8305F code
.gradient{ background-color:#E8305F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E8305F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E8305F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E8305F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E8305F 0%, #00000C 100%); background-image:linear-gradient(180deg, #E8305F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E8305F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E8305F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E8305F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E8305F Color code html values
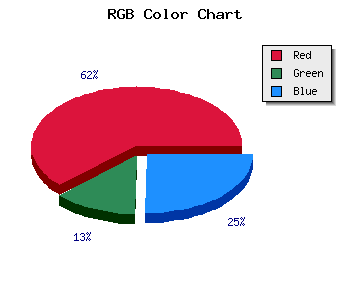
#E8305F hex color code has red green and blue "RGB color" in the proportion of 90.98% red, 18.82% green and 37.25% blue.
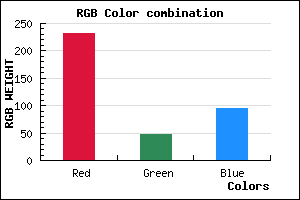
RGB percentage values corresponding to this are 232, 48, 95.
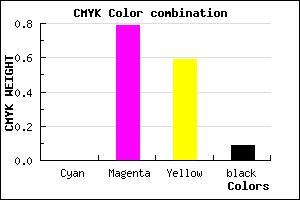
Html color #E8305F has 0% cyan, 0% magenta, 0% yellow and 23% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E8305F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E8305F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E8305F Hex Color Conversion

|

|
CMYK Css #E8305F Color code combination mixer
RGB Css #E8305F Color Code Combination Mixer
Css #E8305F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E8305F hex color
a{ color: #E8305F; }
css h1,h2,h3,h4,h5,h6 : #E8305F
h1,h2,h3,h4,h5,h6{ color: #E8305F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 232,48,95 Text color with hexadecimal code
Text font color is Rgb (232,48,95)
color css codes
Luminosity of css #E8305F hex color
- #160207 (1442311) #160207
- #440816 (4458518) #440816
- #710d24 (7408932) #710d24
- #a01233 (10490419) #a01233
- #cd1742 (13440834) #cd1742
- #e8305b (15216731) #e8305b
- #ed5d7f (15555967) #ed5d7f
- #f28ca4 (15895716) #f28ca4
- #f7b9c7 (16234951) #f7b9c7
- #fce8ec (16574700) #fce8ec
- lighter/Darker shades: Hex values:
- #E8305F (232,48,95) #E8305F
- #D6175A (214,23,90) #D6175A
- #C40055 (196,0,85) #C40055
- #B20050 (178,0,80) #B20050
- #A0004B (160,0,75) #A0004B
- #8E0046 (142,0,70) #8E0046
- #7C0041 (124,0,65) #7C0041
- #6A003C (106,0,60) #6A003C
- #580037 (88,0,55) #580037
- #460032 (70,0,50) #460032
- #34002D (52,0,45) #34002D
- #220028 (34,0,40) #220028
Color Shades of css #E8305F hex color
Tints of css #E8305F hex color
- Darker/lighter shades: Hex color values:
- #220028 (232,48,95) #220028
- #FA4271 (250,66,113) #FA4271
- #FF5483 (255,84,131) #FF5483
- #FF6695 (255,102,149) #FF6695
- #FF78A7 (255,120,167) #FF78A7
- #FF8AB9 (255,138,185) #FF8AB9
- #FF9CCB (255,156,203) #FF9CCB
- #FFAEDD (255,174,221) #FFAEDD
- #FFC0EF (255,192,239) #FFC0EF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF