Rgb 232,174,255 to Css #E8AEFF Color code html values
Css E8AEFF Hex Color Code for rgb 232,174,255
Css Html color #E8AEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 232,174,255 colour codes.
Div Background-color : #E8AEFF
.div{ background-color : #E8AEFF; }
html #E8AEFF color code
Text/Font color #E8AEFF
.text{ color : #E8AEFF; }
My text html color #E8AEFF hex color code
Border html color #E8AEFF hex color code
.border{ border:3px solid : #E8AEFF; }
My div border color
Outline hex color #E8AEFF
.outline{ outline:2px solid #E8AEFF; }
My text outline color #E8AEFF
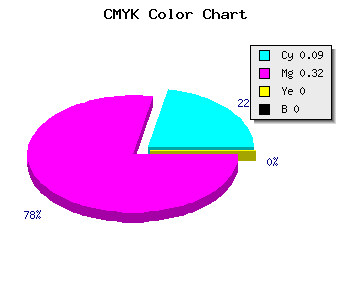
css #E8AEFF Color code html chart

|

|
css Text shadow : #E8AEFF color
.shadow{ text-shadow: 10px 10px 10px #E8AEFF; }
My text shadow
Css box shadow : #E8AEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E8AEFF; }
My box shadow
Css Gradient html color #E8AEFF code
.gradient{ background-color:#E8AEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E8AEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E8AEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E8AEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E8AEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E8AEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E8AEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E8AEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E8AEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E8AEFF Color code html values
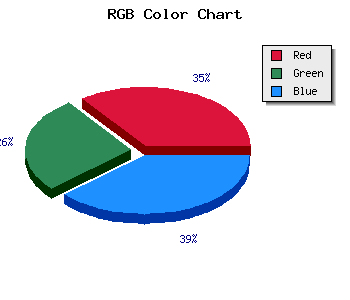
#E8AEFF hex color code has red green and blue "RGB color" in the proportion of 90.98% red, 68.24% green and 100% blue.
RGB percentage values corresponding to this are 232, 174, 255.
Html color #E8AEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E8AEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E8AEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E8AEFF Hex Color Conversion

|

|
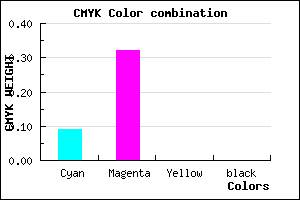
CMYK Css #E8AEFF Color code combination mixer
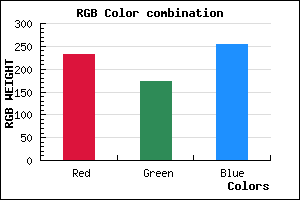
RGB Css #E8AEFF Color Code Combination Mixer
Css #E8AEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E8AEFF hex color
a{ color: #E8AEFF; }
css h1,h2,h3,h4,h5,h6 : #E8AEFF
h1,h2,h3,h4,h5,h6{ color: #E8AEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 232,174,255 Text color with hexadecimal code
Text font color is Rgb (232,174,255)
color css codes
Luminosity of css #E8AEFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #E8AEFF (232,174,255) #E8AEFF
- #D695FA (214,149,250) #D695FA
- #C47CF5 (196,124,245) #C47CF5
- #B263F0 (178,99,240) #B263F0
- #A04AEB (160,74,235) #A04AEB
- #8E31E6 (142,49,230) #8E31E6
- #7C18E1 (124,24,225) #7C18E1
- #6A00DC (106,0,220) #6A00DC
- #5800D7 (88,0,215) #5800D7
- #4600D2 (70,0,210) #4600D2
- #3400CD (52,0,205) #3400CD
- #2200C8 (34,0,200) #2200C8
Color Shades of css #E8AEFF hex color
Tints of css #E8AEFF hex color
- Darker/lighter shades: Hex color values:
- #2200C8 (232,174,255) #2200C8
- #FAC0FF (250,192,255) #FAC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF