Rgb 232,143,250 to Css #E88FFA Color code html values
Css E88FFA Hex Color Code for rgb 232,143,250
Css Html color #E88FFA Hex color conversions, schemes, palette, combination, mixer, to rgb 232,143,250 colour codes.
Div Background-color : #E88FFA
.div{ background-color : #E88FFA; }
html #E88FFA color code
Text/Font color #E88FFA
.text{ color : #E88FFA; }
My text html color #E88FFA hex color code
Border html color #E88FFA hex color code
.border{ border:3px solid : #E88FFA; }
My div border color
Outline hex color #E88FFA
.outline{ outline:2px solid #E88FFA; }
My text outline color #E88FFA
css #E88FFA Color code html chart

|

|
css Text shadow : #E88FFA color
.shadow{ text-shadow: 10px 10px 10px #E88FFA; }
My text shadow
Css box shadow : #E88FFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E88FFA; }
My box shadow
Css Gradient html color #E88FFA code
.gradient{ background-color:#E88FFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E88FFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E88FFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E88FFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E88FFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E88FFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E88FFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E88FFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E88FFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E88FFA Color code html values
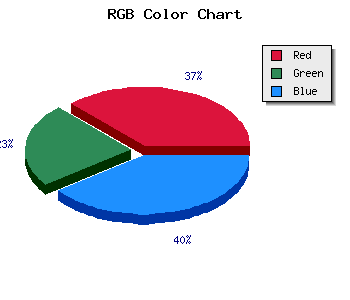
#E88FFA hex color code has red green and blue "RGB color" in the proportion of 90.98% red, 56.08% green and 98.04% blue.
RGB percentage values corresponding to this are 232, 143, 250.
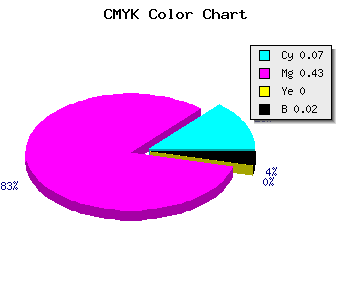
Html color #E88FFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E88FFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E88FFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E88FFA Hex Color Conversion

|

|
CMYK Css #E88FFA Color code combination mixer
RGB Css #E88FFA Color Code Combination Mixer
Css #E88FFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E88FFA hex color
a{ color: #E88FFA; }
css h1,h2,h3,h4,h5,h6 : #E88FFA
h1,h2,h3,h4,h5,h6{ color: #E88FFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 232,143,250 Text color with hexadecimal code
Text font color is Rgb (232,143,250)
color css codes
Luminosity of css #E88FFA hex color
- #130117 (1245463) #130117
- #3c0349 (3933001) #3c0349
- #640579 (6555001) #640579
- #8e08aa (9308330) #8e08aa
- #b50ada (11864794) #b50ada
- #d023f5 (13640693) #d023f5
- #da53f7 (14308343) #da53f7
- #e585f9 (15042041) #e585f9
- #efb4fc (15709436) #efb4fc
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #E88FFA (232,143,250) #E88FFA
- #D676F5 (214,118,245) #D676F5
- #C45DF0 (196,93,240) #C45DF0
- #B244EB (178,68,235) #B244EB
- #A02BE6 (160,43,230) #A02BE6
- #8E12E1 (142,18,225) #8E12E1
- #7C00DC (124,0,220) #7C00DC
- #6A00D7 (106,0,215) #6A00D7
- #5800D2 (88,0,210) #5800D2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
- #2200C3 (34,0,195) #2200C3
Color Shades of css #E88FFA hex color
Tints of css #E88FFA hex color
- Darker/lighter shades: Hex color values:
- #2200C3 (232,143,250) #2200C3
- #FAA1FF (250,161,255) #FAA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF