Rgb 231,220,250 to Css #E7DCFA Color code html values
Css E7DCFA Hex Color Code for rgb 231,220,250
Css Html color #E7DCFA Hex color conversions, schemes, palette, combination, mixer, to rgb 231,220,250 colour codes.
Div Background-color : #E7DCFA
.div{ background-color : #E7DCFA; }
html #E7DCFA color code
Text/Font color #E7DCFA
.text{ color : #E7DCFA; }
My text html color #E7DCFA hex color code
Border html color #E7DCFA hex color code
.border{ border:3px solid : #E7DCFA; }
My div border color
Outline hex color #E7DCFA
.outline{ outline:2px solid #E7DCFA; }
My text outline color #E7DCFA
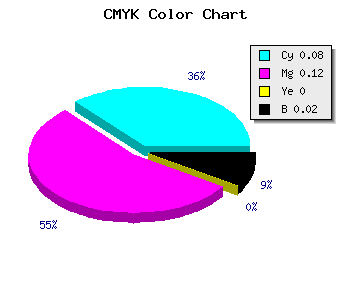
css #E7DCFA Color code html chart

|

|
css Text shadow : #E7DCFA color
.shadow{ text-shadow: 10px 10px 10px #E7DCFA; }
My text shadow
Css box shadow : #E7DCFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E7DCFA; }
My box shadow
Css Gradient html color #E7DCFA code
.gradient{ background-color:#E7DCFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E7DCFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E7DCFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E7DCFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E7DCFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E7DCFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E7DCFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E7DCFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E7DCFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E7DCFA Color code html values
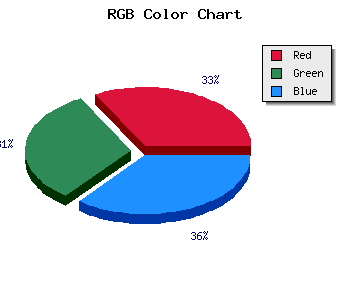
#E7DCFA hex color code has red green and blue "RGB color" in the proportion of 90.59% red, 86.27% green and 98.04% blue.
RGB percentage values corresponding to this are 231, 220, 250.
Html color #E7DCFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E7DCFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E7DCFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E7DCFA Hex Color Conversion

|

|
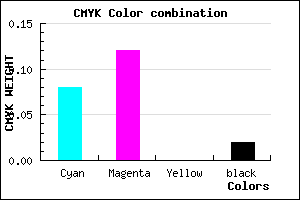
CMYK Css #E7DCFA Color code combination mixer
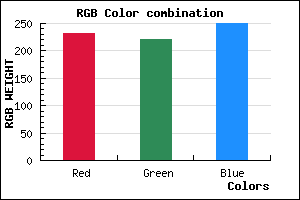
RGB Css #E7DCFA Color Code Combination Mixer
Css #E7DCFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E7DCFA hex color
a{ color: #E7DCFA; }
css h1,h2,h3,h4,h5,h6 : #E7DCFA
h1,h2,h3,h4,h5,h6{ color: #E7DCFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 231,220,250 Text color with hexadecimal code
Text font color is Rgb (231,220,250)
color css codes
Luminosity of css #E7DCFA hex color
- #0a0315 (656149) #0a0315
- #1f0a42 (2034242) #1f0a42
- #33106e (3346542) #33106e
- #49169c (4789916) #49169c
- #5d1dc7 (6102471) #5d1dc7
- #7736e2 (7812834) #7736e2
- #9462e8 (9724648) #9462e8
- #b38fef (11767791) #b38fef
- #d1bbf5 (13745141) #d1bbf5
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #E7DCFA (231,220,250) #E7DCFA
- #D5C3F5 (213,195,245) #D5C3F5
- #C3AAF0 (195,170,240) #C3AAF0
- #B191EB (177,145,235) #B191EB
- #9F78E6 (159,120,230) #9F78E6
- #8D5FE1 (141,95,225) #8D5FE1
- #7B46DC (123,70,220) #7B46DC
- #692DD7 (105,45,215) #692DD7
- #5714D2 (87,20,210) #5714D2
- #4500CD (69,0,205) #4500CD
- #3300C8 (51,0,200) #3300C8
- #2100C3 (33,0,195) #2100C3
Color Shades of css #E7DCFA hex color
Tints of css #E7DCFA hex color
- Darker/lighter shades: Hex color values:
- #2100C3 (231,220,250) #2100C3
- #F9EEFF (249,238,255) #F9EEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF