Rgb 231,173,250 to Css #E7ADFA Color code html values
Css E7ADFA Hex Color Code for rgb 231,173,250
Css Html color #E7ADFA Hex color conversions, schemes, palette, combination, mixer, to rgb 231,173,250 colour codes.
Div Background-color : #E7ADFA
.div{ background-color : #E7ADFA; }
html #E7ADFA color code
Text/Font color #E7ADFA
.text{ color : #E7ADFA; }
My text html color #E7ADFA hex color code
Border html color #E7ADFA hex color code
.border{ border:3px solid : #E7ADFA; }
My div border color
Outline hex color #E7ADFA
.outline{ outline:2px solid #E7ADFA; }
My text outline color #E7ADFA
css #E7ADFA Color code html chart

|

|
css Text shadow : #E7ADFA color
.shadow{ text-shadow: 10px 10px 10px #E7ADFA; }
My text shadow
Css box shadow : #E7ADFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E7ADFA; }
My box shadow
Css Gradient html color #E7ADFA code
.gradient{ background-color:#E7ADFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E7ADFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E7ADFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E7ADFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E7ADFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E7ADFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E7ADFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E7ADFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E7ADFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E7ADFA Color code html values
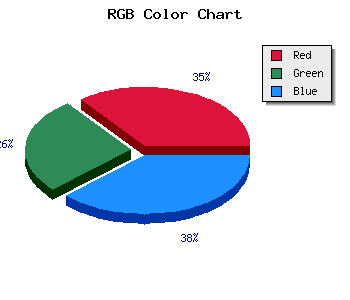
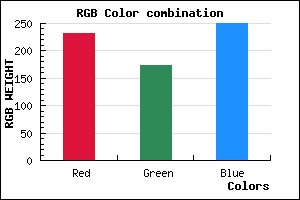
#E7ADFA hex color code has red green and blue "RGB color" in the proportion of 90.59% red, 67.84% green and 98.04% blue.
RGB percentage values corresponding to this are 231, 173, 250.
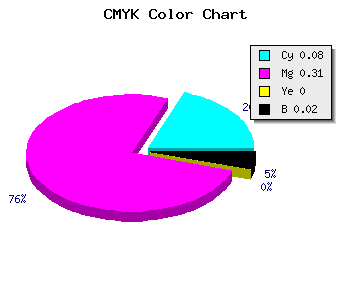
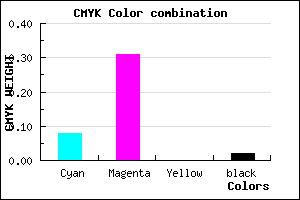
Html color #E7ADFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E7ADFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E7ADFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E7ADFA Hex Color Conversion

|

|
CMYK Css #E7ADFA Color code combination mixer
RGB Css #E7ADFA Color Code Combination Mixer
Css #E7ADFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E7ADFA hex color
a{ color: #E7ADFA; }
css h1,h2,h3,h4,h5,h6 : #E7ADFA
h1,h2,h3,h4,h5,h6{ color: #E7ADFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 231,173,250 Text color with hexadecimal code
Text font color is Rgb (231,173,250)
color css codes
Luminosity of css #E7ADFA hex color
- #110117 (1114391) #110117
- #370448 (3605576) #370448
- #5b0777 (5965687) #5b0777
- #810aa8 (8456872) #810aa8
- #a50dd7 (10816983) #a50dd7
- #c026f2 (12592882) #c026f2
- #cd55f5 (13456885) #cd55f5
- #dc86f8 (14452472) #dc86f8
- #e9b5fb (15316475) #e9b5fb
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #E7ADFA (231,173,250) #E7ADFA
- #D594F5 (213,148,245) #D594F5
- #C37BF0 (195,123,240) #C37BF0
- #B162EB (177,98,235) #B162EB
- #9F49E6 (159,73,230) #9F49E6
- #8D30E1 (141,48,225) #8D30E1
- #7B17DC (123,23,220) #7B17DC
- #6900D7 (105,0,215) #6900D7
- #5700D2 (87,0,210) #5700D2
- #4500CD (69,0,205) #4500CD
- #3300C8 (51,0,200) #3300C8
- #2100C3 (33,0,195) #2100C3
Color Shades of css #E7ADFA hex color
Tints of css #E7ADFA hex color
- Darker/lighter shades: Hex color values:
- #2100C3 (231,173,250) #2100C3
- #F9BFFF (249,191,255) #F9BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF