Rgb 231,142,255 to Css #E78EFF Color code html values
Css E78EFF Hex Color Code for rgb 231,142,255
Css Html color #E78EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 231,142,255 colour codes.
Div Background-color : #E78EFF
.div{ background-color : #E78EFF; }
html #E78EFF color code
Text/Font color #E78EFF
.text{ color : #E78EFF; }
My text html color #E78EFF hex color code
Border html color #E78EFF hex color code
.border{ border:3px solid : #E78EFF; }
My div border color
Outline hex color #E78EFF
.outline{ outline:2px solid #E78EFF; }
My text outline color #E78EFF
css #E78EFF Color code html chart

|

|
css Text shadow : #E78EFF color
.shadow{ text-shadow: 10px 10px 10px #E78EFF; }
My text shadow
Css box shadow : #E78EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E78EFF; }
My box shadow
Css Gradient html color #E78EFF code
.gradient{ background-color:#E78EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E78EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E78EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E78EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E78EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E78EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E78EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E78EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E78EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E78EFF Color code html values
#E78EFF hex color code has red green and blue "RGB color" in the proportion of 90.59% red, 55.69% green and 100% blue.
RGB percentage values corresponding to this are 231, 142, 255.
Html color #E78EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E78EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E78EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E78EFF Hex Color Conversion

|

|
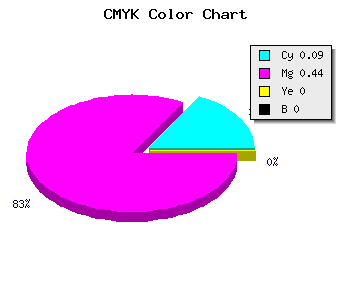
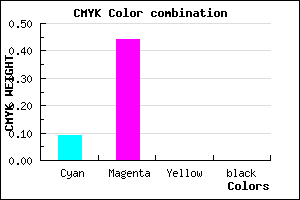
CMYK Css #E78EFF Color code combination mixer
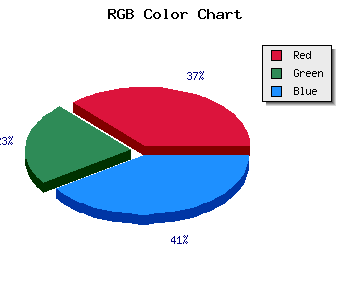
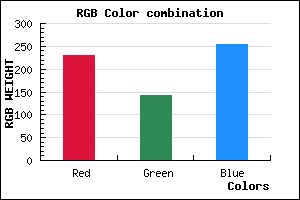
RGB Css #E78EFF Color Code Combination Mixer
Css #E78EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E78EFF hex color
a{ color: #E78EFF; }
css h1,h2,h3,h4,h5,h6 : #E78EFF
h1,h2,h3,h4,h5,h6{ color: #E78EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 231,142,255 Text color with hexadecimal code
Text font color is Rgb (231,142,255)
color css codes
Luminosity of css #E78EFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #E78EFF (231,142,255) #E78EFF
- #D575FA (213,117,250) #D575FA
- #C35CF5 (195,92,245) #C35CF5
- #B143F0 (177,67,240) #B143F0
- #9F2AEB (159,42,235) #9F2AEB
- #8D11E6 (141,17,230) #8D11E6
- #7B00E1 (123,0,225) #7B00E1
- #6900DC (105,0,220) #6900DC
- #5700D7 (87,0,215) #5700D7
- #4500D2 (69,0,210) #4500D2
- #3300CD (51,0,205) #3300CD
- #2100C8 (33,0,200) #2100C8
Color Shades of css #E78EFF hex color
Tints of css #E78EFF hex color
- Darker/lighter shades: Hex color values:
- #2100C8 (231,142,255) #2100C8
- #F9A0FF (249,160,255) #F9A0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF