Rgb 230,98,255 to Css #E662FF Color code html values
Css E662FF Hex Color Code for rgb 230,98,255
Css Html color #E662FF Hex color conversions, schemes, palette, combination, mixer, to rgb 230,98,255 colour codes.
Div Background-color : #E662FF
.div{ background-color : #E662FF; }
html #E662FF color code
Text/Font color #E662FF
.text{ color : #E662FF; }
My text html color #E662FF hex color code
Border html color #E662FF hex color code
.border{ border:3px solid : #E662FF; }
My div border color
Outline hex color #E662FF
.outline{ outline:2px solid #E662FF; }
My text outline color #E662FF
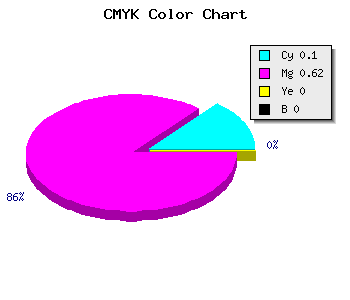
css #E662FF Color code html chart

|

|
css Text shadow : #E662FF color
.shadow{ text-shadow: 10px 10px 10px #E662FF; }
My text shadow
Css box shadow : #E662FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E662FF; }
My box shadow
Css Gradient html color #E662FF code
.gradient{ background-color:#E662FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E662FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E662FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E662FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E662FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E662FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E662FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E662FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E662FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E662FF Color code html values
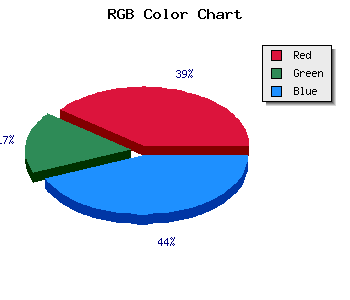
#E662FF hex color code has red green and blue "RGB color" in the proportion of 90.2% red, 38.43% green and 100% blue.
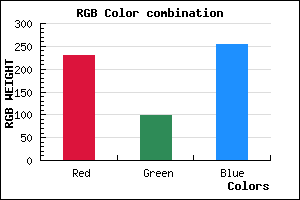
RGB percentage values corresponding to this are 230, 98, 255.
Html color #E662FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E662FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E662FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E662FF Hex Color Conversion

|

|
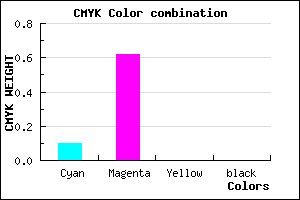
CMYK Css #E662FF Color code combination mixer
RGB Css #E662FF Color Code Combination Mixer
Css #E662FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E662FF hex color
a{ color: #E662FF; }
css h1,h2,h3,h4,h5,h6 : #E662FF
h1,h2,h3,h4,h5,h6{ color: #E662FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 230,98,255 Text color with hexadecimal code
Text font color is Rgb (230,98,255)
color css codes
Luminosity of css #E662FF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #E662FF (230,98,255) #E662FF
- #D449FA (212,73,250) #D449FA
- #C230F5 (194,48,245) #C230F5
- #B017F0 (176,23,240) #B017F0
- #9E00EB (158,0,235) #9E00EB
- #8C00E6 (140,0,230) #8C00E6
- #7A00E1 (122,0,225) #7A00E1
- #6800DC (104,0,220) #6800DC
- #5600D7 (86,0,215) #5600D7
- #4400D2 (68,0,210) #4400D2
- #3200CD (50,0,205) #3200CD
- #2000C8 (32,0,200) #2000C8
Color Shades of css #E662FF hex color
Tints of css #E662FF hex color
- Darker/lighter shades: Hex color values:
- #2000C8 (230,98,255) #2000C8
- #F874FF (248,116,255) #F874FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF