Rgb 230,222,238 to Css #E6DEEE Color code html values
Css E6DEEE Hex Color Code for rgb 230,222,238
Css Html color #E6DEEE Hex color conversions, schemes, palette, combination, mixer, to rgb 230,222,238 colour codes.
Div Background-color : #E6DEEE
.div{ background-color : #E6DEEE; }
html #E6DEEE color code
Text/Font color #E6DEEE
.text{ color : #E6DEEE; }
My text html color #E6DEEE hex color code
Border html color #E6DEEE hex color code
.border{ border:3px solid : #E6DEEE; }
My div border color
Outline hex color #E6DEEE
.outline{ outline:2px solid #E6DEEE; }
My text outline color #E6DEEE
css #E6DEEE Color code html chart

|

|
css Text shadow : #E6DEEE color
.shadow{ text-shadow: 10px 10px 10px #E6DEEE; }
My text shadow
Css box shadow : #E6DEEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E6DEEE; }
My box shadow
Css Gradient html color #E6DEEE code
.gradient{ background-color:#E6DEEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E6DEEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E6DEEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E6DEEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E6DEEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E6DEEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E6DEEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E6DEEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E6DEEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E6DEEE Color code html values
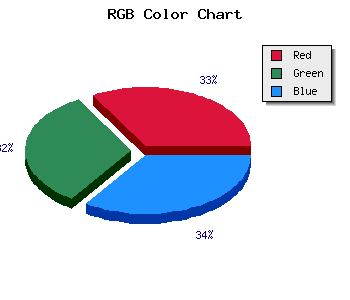
#E6DEEE hex color code has red green and blue "RGB color" in the proportion of 90.2% red, 87.06% green and 93.33% blue.
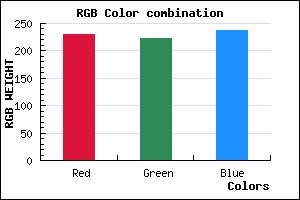
RGB percentage values corresponding to this are 230, 222, 238.
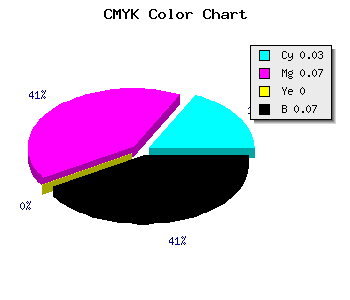
Html color #E6DEEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E6DEEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E6DEEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E6DEEE Hex Color Conversion

|

|
CMYK Css #E6DEEE Color code combination mixer
RGB Css #E6DEEE Color Code Combination Mixer
Css #E6DEEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E6DEEE hex color
a{ color: #E6DEEE; }
css h1,h2,h3,h4,h5,h6 : #E6DEEE
h1,h2,h3,h4,h5,h6{ color: #E6DEEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 230,222,238 Text color with hexadecimal code
Text font color is Rgb (230,222,238)
color css codes
Luminosity of css #E6DEEE hex color
- #0c0810 (788496) #0c0810
- #261a32 (2497074) #261a32
- #3f2b53 (4139859) #3f2b53
- #593c76 (5848182) #593c76
- #724d97 (7490967) #724d97
- #8c67b1 (9201585) #8c67b1
- #a588c2 (10848450) #a588c2
- #bfaad4 (12561108) #bfaad4
- #d8cbe5 (14207973) #d8cbe5
- #f2eef6 (15920886) #f2eef6
- lighter/Darker shades: Hex values:
- #E6DEEE (230,222,238) #E6DEEE
- #D4C5E9 (212,197,233) #D4C5E9
- #C2ACE4 (194,172,228) #C2ACE4
- #B093DF (176,147,223) #B093DF
- #9E7ADA (158,122,218) #9E7ADA
- #8C61D5 (140,97,213) #8C61D5
- #7A48D0 (122,72,208) #7A48D0
- #682FCB (104,47,203) #682FCB
- #5616C6 (86,22,198) #5616C6
- #4400C1 (68,0,193) #4400C1
- #3200BC (50,0,188) #3200BC
- #2000B7 (32,0,183) #2000B7
Color Shades of css #E6DEEE hex color
Tints of css #E6DEEE hex color
- Darker/lighter shades: Hex color values:
- #2000B7 (230,222,238) #2000B7
- #F8F0FF (248,240,255) #F8F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF