Rgb 230,148,254 to Css #E694FE Color code html values
Css E694FE Hex Color Code for rgb 230,148,254
Css Html color #E694FE Hex color conversions, schemes, palette, combination, mixer, to rgb 230,148,254 colour codes.
Div Background-color : #E694FE
.div{ background-color : #E694FE; }
html #E694FE color code
Text/Font color #E694FE
.text{ color : #E694FE; }
My text html color #E694FE hex color code
Border html color #E694FE hex color code
.border{ border:3px solid : #E694FE; }
My div border color
Outline hex color #E694FE
.outline{ outline:2px solid #E694FE; }
My text outline color #E694FE
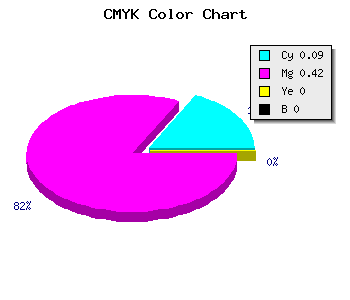
css #E694FE Color code html chart

|

|
css Text shadow : #E694FE color
.shadow{ text-shadow: 10px 10px 10px #E694FE; }
My text shadow
Css box shadow : #E694FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E694FE; }
My box shadow
Css Gradient html color #E694FE code
.gradient{ background-color:#E694FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E694FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E694FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E694FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E694FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E694FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E694FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E694FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E694FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E694FE Color code html values
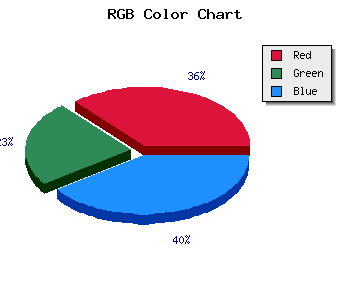
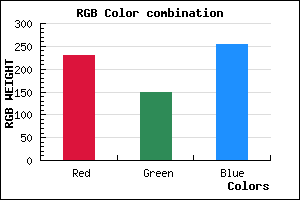
#E694FE hex color code has red green and blue "RGB color" in the proportion of 90.2% red, 58.04% green and 99.61% blue.
RGB percentage values corresponding to this are 230, 148, 254.
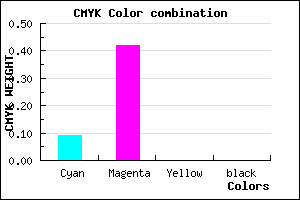
Html color #E694FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E694FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E694FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E694FE Hex Color Conversion

|

|
CMYK Css #E694FE Color code combination mixer
RGB Css #E694FE Color Code Combination Mixer
Css #E694FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E694FE hex color
a{ color: #E694FE; }
css h1,h2,h3,h4,h5,h6 : #E694FE
h1,h2,h3,h4,h5,h6{ color: #E694FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 230,148,254 Text color with hexadecimal code
Text font color is Rgb (230,148,254)
color css codes
Luminosity of css #E694FE hex color
- #130018 (1245208) #130018
- #3b014b (3866955) #3b014b
- #61017d (6357373) #61017d
- #8902b0 (8979120) #8902b0
- #b002e2 (11535074) #b002e2
- #ca1bfd (13245437) #ca1bfd
- #d64dfd (14044669) #d64dfd
- #e280fe (14844158) #e280fe
- #edb2fe (15577854) #edb2fe
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #E694FE (230,148,254) #E694FE
- #D47BF9 (212,123,249) #D47BF9
- #C262F4 (194,98,244) #C262F4
- #B049EF (176,73,239) #B049EF
- #9E30EA (158,48,234) #9E30EA
- #8C17E5 (140,23,229) #8C17E5
- #7A00E0 (122,0,224) #7A00E0
- #6800DB (104,0,219) #6800DB
- #5600D6 (86,0,214) #5600D6
- #4400D1 (68,0,209) #4400D1
- #3200CC (50,0,204) #3200CC
- #2000C7 (32,0,199) #2000C7
Color Shades of css #E694FE hex color
Tints of css #E694FE hex color
- Darker/lighter shades: Hex color values:
- #2000C7 (230,148,254) #2000C7
- #F8A6FF (248,166,255) #F8A6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF