Rgb 229,202,234 to Css #E5CAEA Color code html values
Css E5CAEA Hex Color Code for rgb 229,202,234
Css Html color #E5CAEA Hex color conversions, schemes, palette, combination, mixer, to rgb 229,202,234 colour codes.
Div Background-color : #E5CAEA
.div{ background-color : #E5CAEA; }
html #E5CAEA color code
Text/Font color #E5CAEA
.text{ color : #E5CAEA; }
My text html color #E5CAEA hex color code
Border html color #E5CAEA hex color code
.border{ border:3px solid : #E5CAEA; }
My div border color
Outline hex color #E5CAEA
.outline{ outline:2px solid #E5CAEA; }
My text outline color #E5CAEA
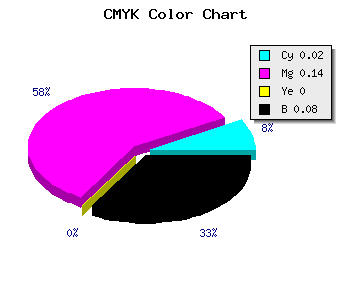
css #E5CAEA Color code html chart

|

|
css Text shadow : #E5CAEA color
.shadow{ text-shadow: 10px 10px 10px #E5CAEA; }
My text shadow
Css box shadow : #E5CAEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E5CAEA; }
My box shadow
Css Gradient html color #E5CAEA code
.gradient{ background-color:#E5CAEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E5CAEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E5CAEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E5CAEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E5CAEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E5CAEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E5CAEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E5CAEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E5CAEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E5CAEA Color code html values
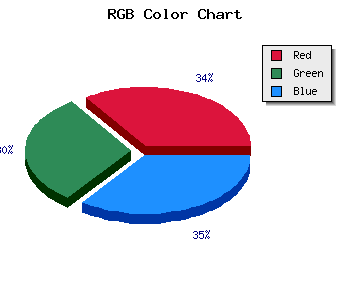
#E5CAEA hex color code has red green and blue "RGB color" in the proportion of 89.8% red, 79.22% green and 91.76% blue.
RGB percentage values corresponding to this are 229, 202, 234.
Html color #E5CAEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E5CAEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E5CAEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E5CAEA Hex Color Conversion

|

|
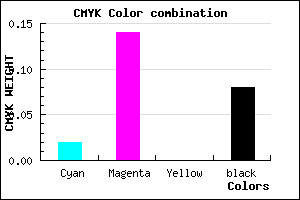
CMYK Css #E5CAEA Color code combination mixer
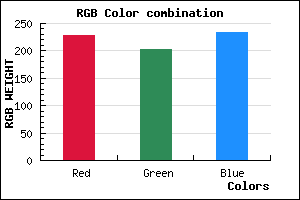
RGB Css #E5CAEA Color Code Combination Mixer
Css #E5CAEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E5CAEA hex color
a{ color: #E5CAEA; }
css h1,h2,h3,h4,h5,h6 : #E5CAEA
h1,h2,h3,h4,h5,h6{ color: #E5CAEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 229,202,234 Text color with hexadecimal code
Text font color is Rgb (229,202,234)
color css codes
Luminosity of css #E5CAEA hex color
- #100711 (1050385) #100711
- #311636 (3216950) #311636
- #52245a (5383258) #52245a
- #74337f (7615359) #74337f
- #9441a3 (9716131) #9441a3
- #ae5abe (11426494) #ae5abe
- #c07ecc (12615372) #c07ecc
- #d2a3db (13804507) #d2a3db
- #e4c7e9 (14993385) #e4c7e9
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #E5CAEA (229,202,234) #E5CAEA
- #D3B1E5 (211,177,229) #D3B1E5
- #C198E0 (193,152,224) #C198E0
- #AF7FDB (175,127,219) #AF7FDB
- #9D66D6 (157,102,214) #9D66D6
- #8B4DD1 (139,77,209) #8B4DD1
- #7934CC (121,52,204) #7934CC
- #671BC7 (103,27,199) #671BC7
- #5502C2 (85,2,194) #5502C2
- #4300BD (67,0,189) #4300BD
- #3100B8 (49,0,184) #3100B8
- #1F00B3 (31,0,179) #1F00B3
Color Shades of css #E5CAEA hex color
Tints of css #E5CAEA hex color
- Darker/lighter shades: Hex color values:
- #1F00B3 (229,202,234) #1F00B3
- #F7DCFC (247,220,252) #F7DCFC
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF