Rgb 229,113,222 to Css #E571DE Color code html values
Css E571DE Hex Color Code for rgb 229,113,222
Css Html color #E571DE Hex color conversions, schemes, palette, combination, mixer, to rgb 229,113,222 colour codes.
Div Background-color : #E571DE
.div{ background-color : #E571DE; }
html #E571DE color code
Text/Font color #E571DE
.text{ color : #E571DE; }
My text html color #E571DE hex color code
Border html color #E571DE hex color code
.border{ border:3px solid : #E571DE; }
My div border color
Outline hex color #E571DE
.outline{ outline:2px solid #E571DE; }
My text outline color #E571DE
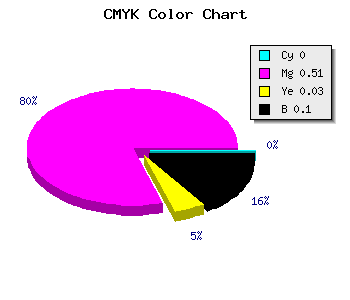
css #E571DE Color code html chart

|

|
css Text shadow : #E571DE color
.shadow{ text-shadow: 10px 10px 10px #E571DE; }
My text shadow
Css box shadow : #E571DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E571DE; }
My box shadow
Css Gradient html color #E571DE code
.gradient{ background-color:#E571DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E571DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E571DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E571DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E571DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E571DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E571DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E571DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E571DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E571DE Color code html values
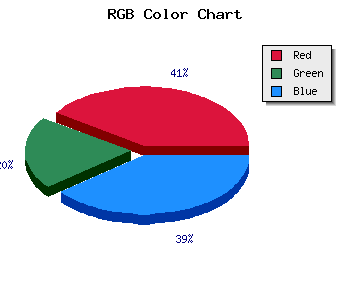
#E571DE hex color code has red green and blue "RGB color" in the proportion of 89.8% red, 44.31% green and 87.06% blue.
RGB percentage values corresponding to this are 229, 113, 222.
Html color #E571DE has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E571DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E571DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E571DE Hex Color Conversion

|

|
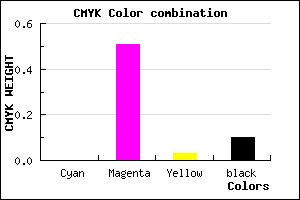
CMYK Css #E571DE Color code combination mixer
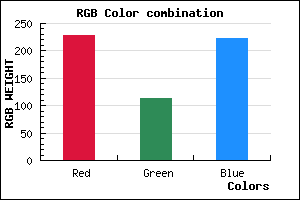
RGB Css #E571DE Color Code Combination Mixer
Css #E571DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E571DE hex color
a{ color: #E571DE; }
css h1,h2,h3,h4,h5,h6 : #E571DE
h1,h2,h3,h4,h5,h6{ color: #E571DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 229,113,222 Text color with hexadecimal code
Text font color is Rgb (229,113,222)
color css codes
Luminosity of css #E571DE hex color
- #140413 (1311763) #140413
- #400c3c (4197436) #400c3c
- #6a1463 (6952035) #6a1463
- #961c8c (9837708) #961c8c
- #c123b4 (12657588) #c123b4
- #db3dce (14368206) #db3dce
- #e367d9 (14903257) #e367d9
- #eb93e4 (15438820) #eb93e4
- #f3bdee (15973870) #f3bdee
- #fbe9f9 (16509433) #fbe9f9
- lighter/Darker shades: Hex values:
- #E571DE (229,113,222) #E571DE
- #D358D9 (211,88,217) #D358D9
- #C13FD4 (193,63,212) #C13FD4
- #AF26CF (175,38,207) #AF26CF
- #9D0DCA (157,13,202) #9D0DCA
- #8B00C5 (139,0,197) #8B00C5
- #7900C0 (121,0,192) #7900C0
- #6700BB (103,0,187) #6700BB
- #5500B6 (85,0,182) #5500B6
- #4300B1 (67,0,177) #4300B1
- #3100AC (49,0,172) #3100AC
- #1F00A7 (31,0,167) #1F00A7
Color Shades of css #E571DE hex color
Tints of css #E571DE hex color
- Darker/lighter shades: Hex color values:
- #1F00A7 (229,113,222) #1F00A7
- #F783F0 (247,131,240) #F783F0
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF