Rgb 228,204,255 to Css #E4CCFF Color code html values
Css E4CCFF Hex Color Code for rgb 228,204,255
Css Html color #E4CCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 228,204,255 colour codes.
Div Background-color : #E4CCFF
.div{ background-color : #E4CCFF; }
html #E4CCFF color code
Text/Font color #E4CCFF
.text{ color : #E4CCFF; }
My text html color #E4CCFF hex color code
Border html color #E4CCFF hex color code
.border{ border:3px solid : #E4CCFF; }
My div border color
Outline hex color #E4CCFF
.outline{ outline:2px solid #E4CCFF; }
My text outline color #E4CCFF
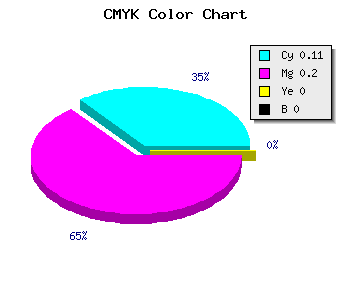
css #E4CCFF Color code html chart

|

|
css Text shadow : #E4CCFF color
.shadow{ text-shadow: 10px 10px 10px #E4CCFF; }
My text shadow
Css box shadow : #E4CCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E4CCFF; }
My box shadow
Css Gradient html color #E4CCFF code
.gradient{ background-color:#E4CCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E4CCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E4CCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E4CCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E4CCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E4CCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E4CCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E4CCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E4CCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E4CCFF Color code html values
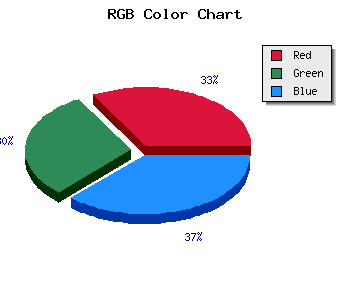
#E4CCFF hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 80% green and 100% blue.
RGB percentage values corresponding to this are 228, 204, 255.
Html color #E4CCFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E4CCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E4CCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E4CCFF Hex Color Conversion

|

|
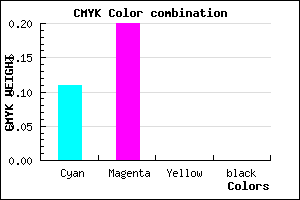
CMYK Css #E4CCFF Color code combination mixer
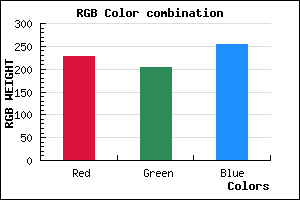
RGB Css #E4CCFF Color Code Combination Mixer
Css #E4CCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E4CCFF hex color
a{ color: #E4CCFF; }
css h1,h2,h3,h4,h5,h6 : #E4CCFF
h1,h2,h3,h4,h5,h6{ color: #E4CCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,204,255 Text color with hexadecimal code
Text font color is Rgb (228,204,255)
color css codes
Luminosity of css #E4CCFF hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #E4CCFF (228,204,255) #E4CCFF
- #D2B3FA (210,179,250) #D2B3FA
- #C09AF5 (192,154,245) #C09AF5
- #AE81F0 (174,129,240) #AE81F0
- #9C68EB (156,104,235) #9C68EB
- #8A4FE6 (138,79,230) #8A4FE6
- #7836E1 (120,54,225) #7836E1
- #661DDC (102,29,220) #661DDC
- #5404D7 (84,4,215) #5404D7
- #4200D2 (66,0,210) #4200D2
- #3000CD (48,0,205) #3000CD
- #1E00C8 (30,0,200) #1E00C8
Color Shades of css #E4CCFF hex color
Tints of css #E4CCFF hex color
- Darker/lighter shades: Hex color values:
- #1E00C8 (228,204,255) #1E00C8
- #F6DEFF (246,222,255) #F6DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF